Comment modifier le format du diaporama d’images sur mobile
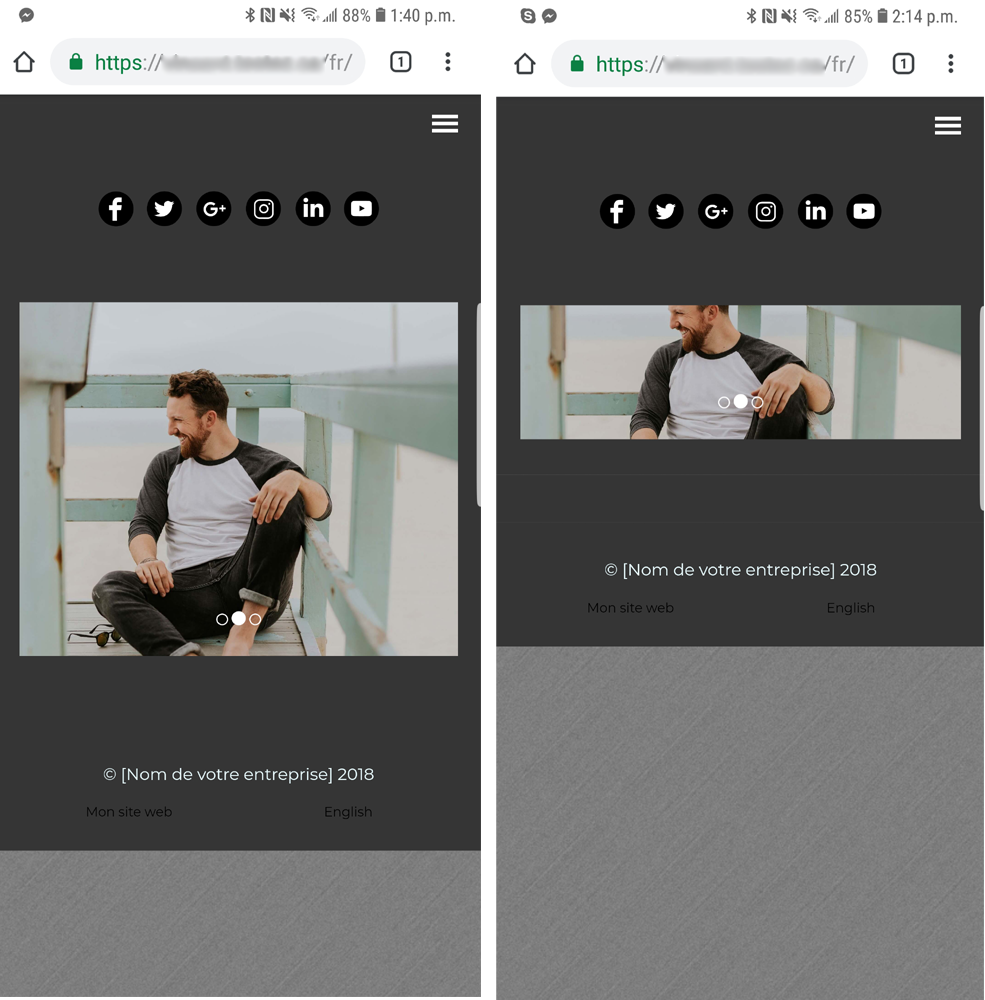
Vous souhaitez modifier le format de votre diaporama d’images pour la version mobile de votre site?
Nous vous expliquons ici comment vous pouvez le modifier à votre guise.
Étape 1: Insérer un module HTML
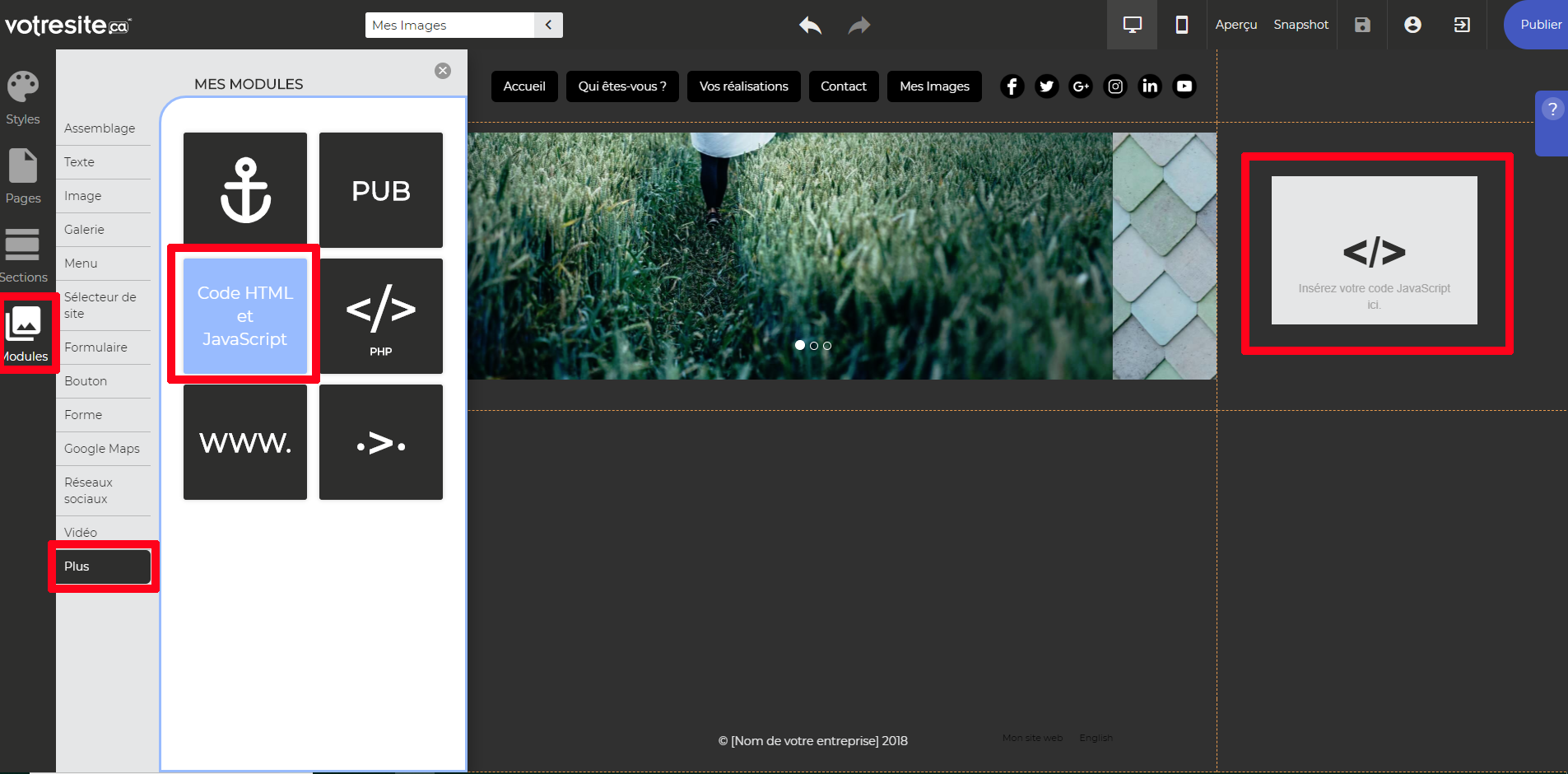
Dans un premier temps, une fois que vous êtes connecté à votre compte et que vous êtes dans l’outil de création de sites web, rendez-vous sur la page avec le diaporama que vous souhaitez modifier.
Insérez un module HTML dans la même section (encadré pointillé orange) que votre diaporama. Celui-ci peut être placé en bordure pour mieux l’identifier. Cela n’affectera pas votre site puisque le module HTML est invisible sur votre version publiée.

Étape 2 : Coller le code dans le module HTML
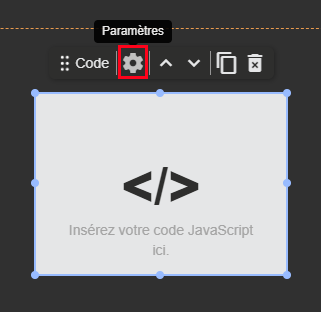
Une fois le module HTML placé, cliquez sur l’onglet Paramètres pour ouvrir la fenêtre de code du module.

Vous allez à présent copier-coller le code ci-dessous dans la fenêtre de code:
<script>
jQuery(document).ready(function ($) {
let originalWidth = largeur_originale;
let originalHeight = hauteur_originale;
setNewHeight();
$(window).on('resize', function(){
setNewHeight();
});
function setNewHeight() {
if($('.id_du_module').width() < originalWidth) {
let newHeight = (originalHeight * $('.id_du_module').width()) / originalWidth;
$('.id_du_module').height(newHeight);
} else {
$('.id_du_module').height(originalHeight);
}
}
});
</script>
Étape 3 : Copier l'identifiant de son diaporama
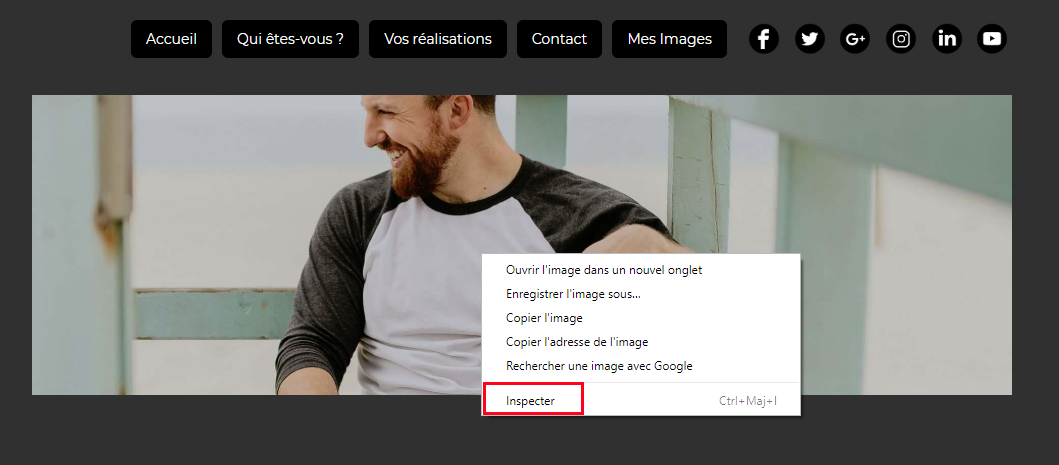
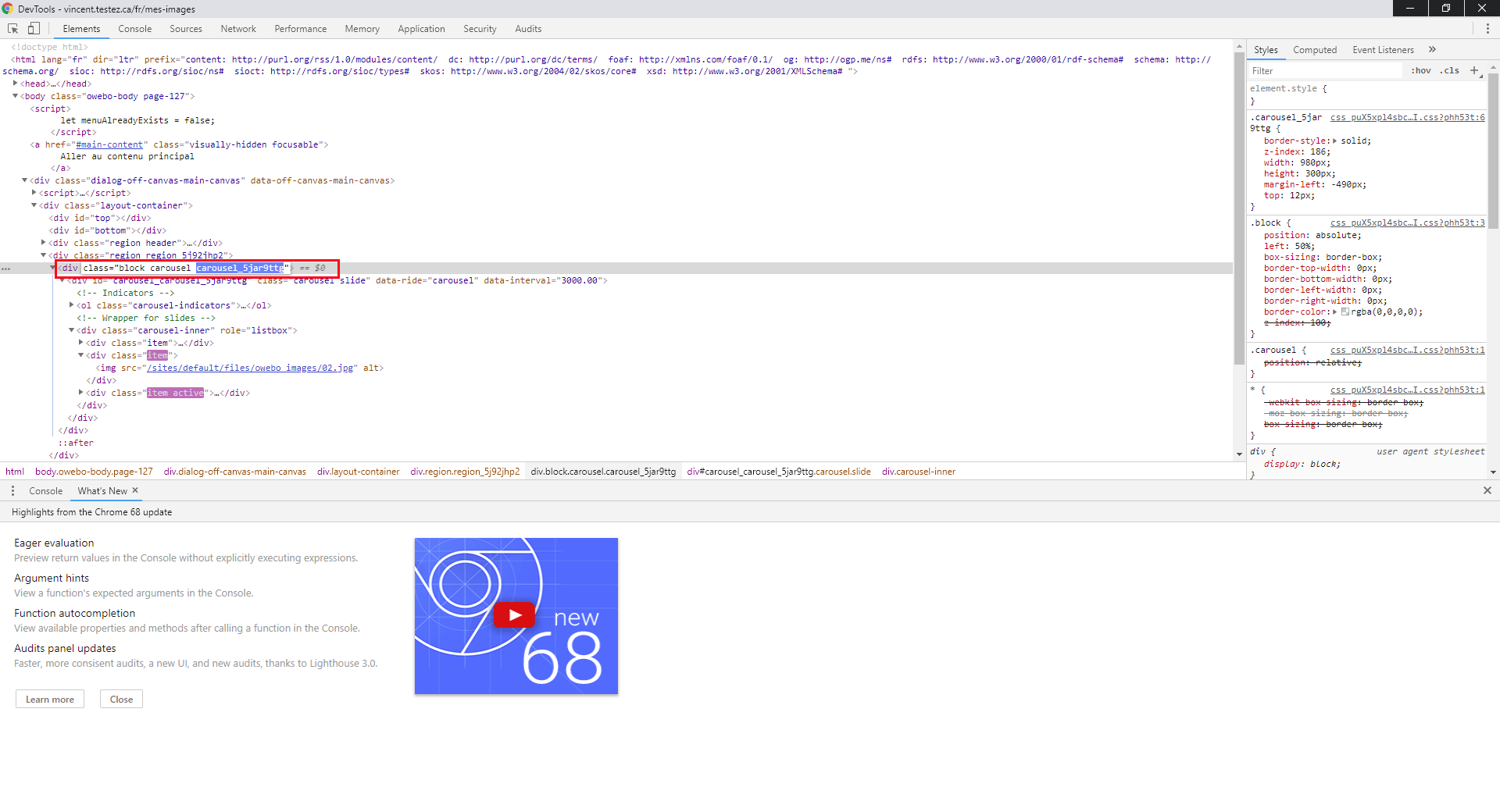
Ouvrez une nouvelle fenêtre sur votre navigateur web d’ordinateur et rendez-vous sur la version publiée de votre site. Allez à la page où se trouve le diaporama et faites un clic droit dessus, puis sélectionnez l’option Inspecter. Cela ouvrira l’outil de développement de votre navigateur (Chrome ou Firefox).

Dans l’outil de développement, il vous faut à présent trouver l’identifiant propre au diaporama que vous souhaitez modifier. Celui-ci est identifiable par le code suivant qui le précède : div class = "block carousel.
Dans l’exemple que nous avons placé dans l'image ci-bas, l’identifiant de notre diaporama est: carousel_5j92jhp2.

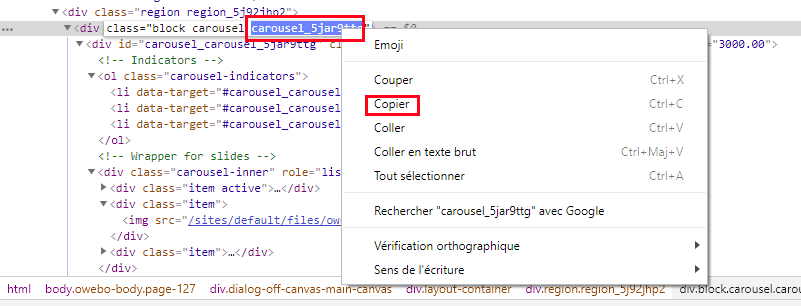
Double-cliquez sur cet identifiant, sélectionnez-le, faites un clic droit, puis copiez-le.

Étape 4 : Coller l'identifiant du diaporama et modifier son format
Retournez à présent dans l’outil de création et allez dans les paramètres du module HTML que vous avez déposé précédemment.
Il faut maintenant remplacer les mentions id_du_module par l’identifiant que vous avez copié dans l’outil de développement.
Ainsi, toujours dans notre exemple, il s’agit d’enlever id_du_module pour y coller l'identifiant de votre diaporama à la place, dans notre cas: carousel_5j92jhp2.
La dernière étape est maintenant de modifier la taille du carrousel que vous souhaitez avoir sur mobile. Pour retrouver le même format que sur ordinateur, il faut choisir une largeur de 980 et une hauteur de 300.
Dans le haut du code du module HTML, à la droite de l’endroit inscrit let originalWidth et let originalHeight, venez inscrire le format que vous souhaitez avoir en remplaçant la mention largeur_original et hauteur_originale par la valeur numérique que vous désirez (exemple : 980 pour la largeur et 300 pour la hauteur).
Une fois ces modifications apportées au code de votre module HTML, cliquez sur Appliquer.
Publiez à présent votre site et voyez la différence sur votre mobile!