Comment masquer un module sur la version mobile de votre site
Vous souhaitez masquer une image, un texte, un bouton ou toute autre module sur la version mobile de votre site web?
Nous vous expliquons ici comment vous devez procéder pour masquer une section de la version mobile de votre site.
Étape 1: Insérer un module HTML
Tout d’abord, une fois que vous êtes connecté à votre compte et que vous êtes dans l’outil de création de sites web, rendez-vous sur la page avec le module que vous désirez cacher sur la version mobile de votre site.
Insérez un module HTML dans la même section (encadré pointillé orange) que le module à cacher. Celui-ci peut être placé en bordure pour mieux l’identifier. Cela n’affectera pas votre site puisque le module HTML est invisible votre site une fois publié.
Étape 2: Coller le code dans le module HTML
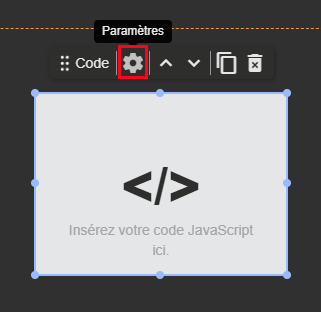
Une fois le module HTML placé, cliquez sur l’onglet Paramètres pour ouvrir la fenêtre de code du module.

Vous allez à présent copier-coller le code ci-dessous dans la fenêtre de code:
Étape 3 : Copier l’identifiant du module
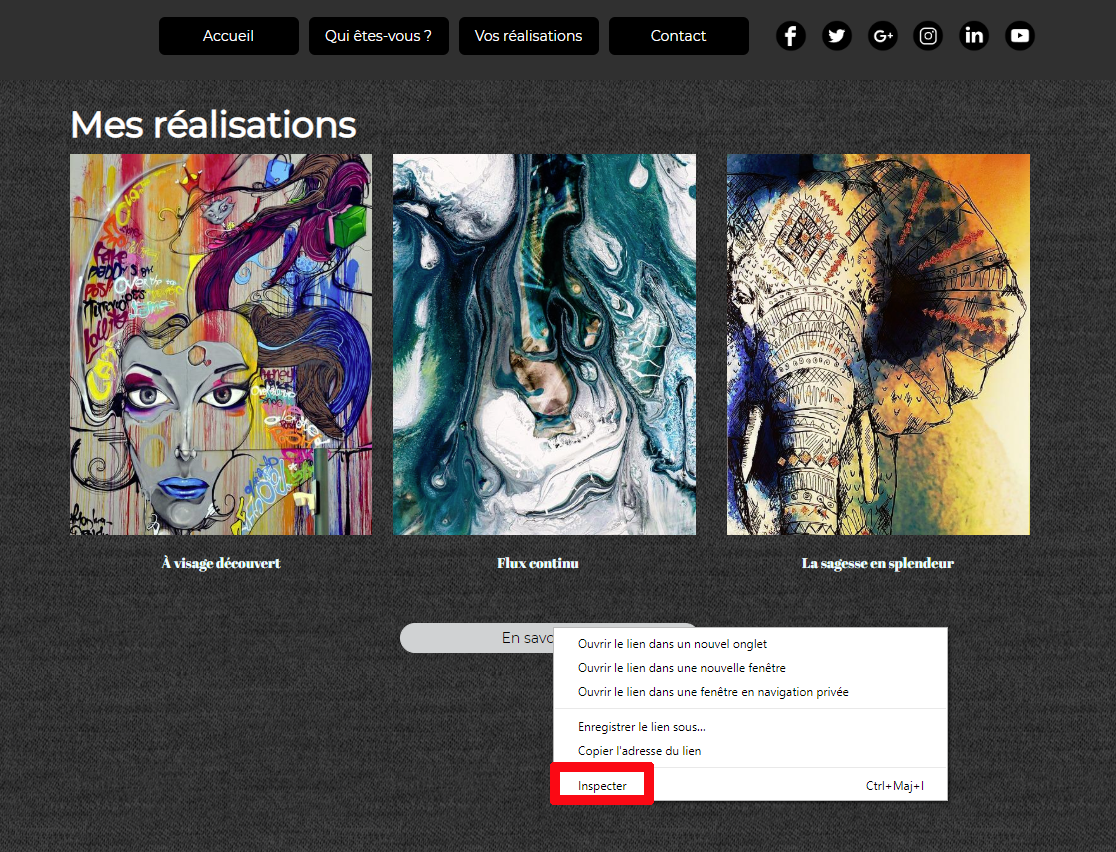
Ouvrez une nouvelle fenêtre sur votre navigateur web d’ordinateur et rendez-vous sur la version publiée de votre site. Allez à la page où se trouve le module que vous désirez cacher et faites un clic droit dessus. Sélectionnez l’option Inspecter. Cela ouvrira l’outil de développement de votre navigateur (Chrome ou Firefox)

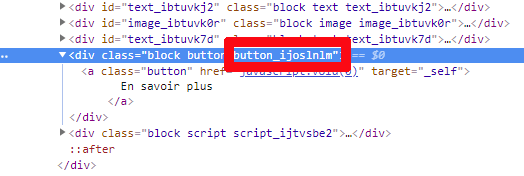
Dans l’outil de développement, il vous faut à présent sélectionner l’identifiant propre au module que vous souhaitez cacher. Celui-ci est identifiable par le code suivant qui le précède : div class= "block. Il est suivi par le type de module (text, bouton, image, etc). En cliquant sur l'option Inspecter, vous devriez automatiquement vous retrouver sur la ligne juste en dessous de celle contenant l'identifiant du module sur lequel vous avez fait votre clic droit.
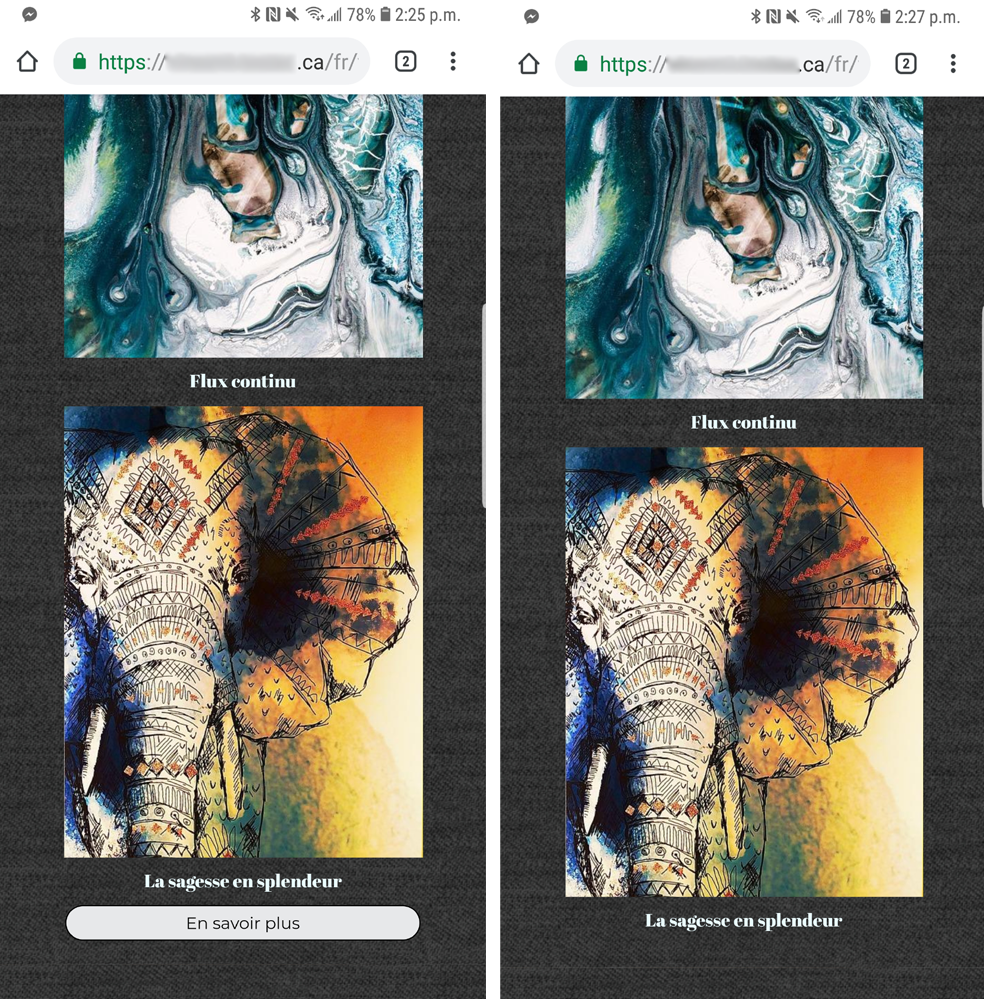
Pour vous montrer un exemple, nous avons décidé de cacher le bouton En savoir plus sur la page présentée un peu plus haut.
Lorsqu’on fait inspecter, nous pouvons trouver notre module de bouton sous le nom: block button button_ijoslnlm.
Double-cliquez sur cet identifiant et sélectionnez simplement la partie avec le nom du module suivi du tiret et le code. Dans notre exemple, il s’agit de prendre: button_ijoslnlm. Faites ensuite un clic droit, puis cliquez sur Copier.

Étapes 4 : Coller l’identifiant du module
Retournez à présent dans l’outil de création et allez dans les paramètres du module HTML que vous avez déposé précédemment.
Il faut maintenant remplacer les mentions id_du_module par l’identifiant que vous avez copié dans l’outil de développement.
Ainsi, toujours dans notre exemple, il s’agit d’enlever id_du_module pour y coller l’identifiant de notre module bouton à la place, soit: button_ijoslnlm.
Une fois cette modification apportée au code de votre module HTML, cliquez sur Appliquer.
Publiez à présent votre site et vous remarquerez que le module est bel et bien caché sur la version mobile de votre site, mais qu’il est toujours présent sur la version pour ordinateur.