Comment intégrer un accordéon sur son site internet
Un accordéon peut être pratique sur son site internet si l’on veut faire dérouler une section.
Nous vous expliquons ici comment vous devez procéder pour intégrer un accordéon sur une section de votre site.
Étapes 1: Insérer un module HTML
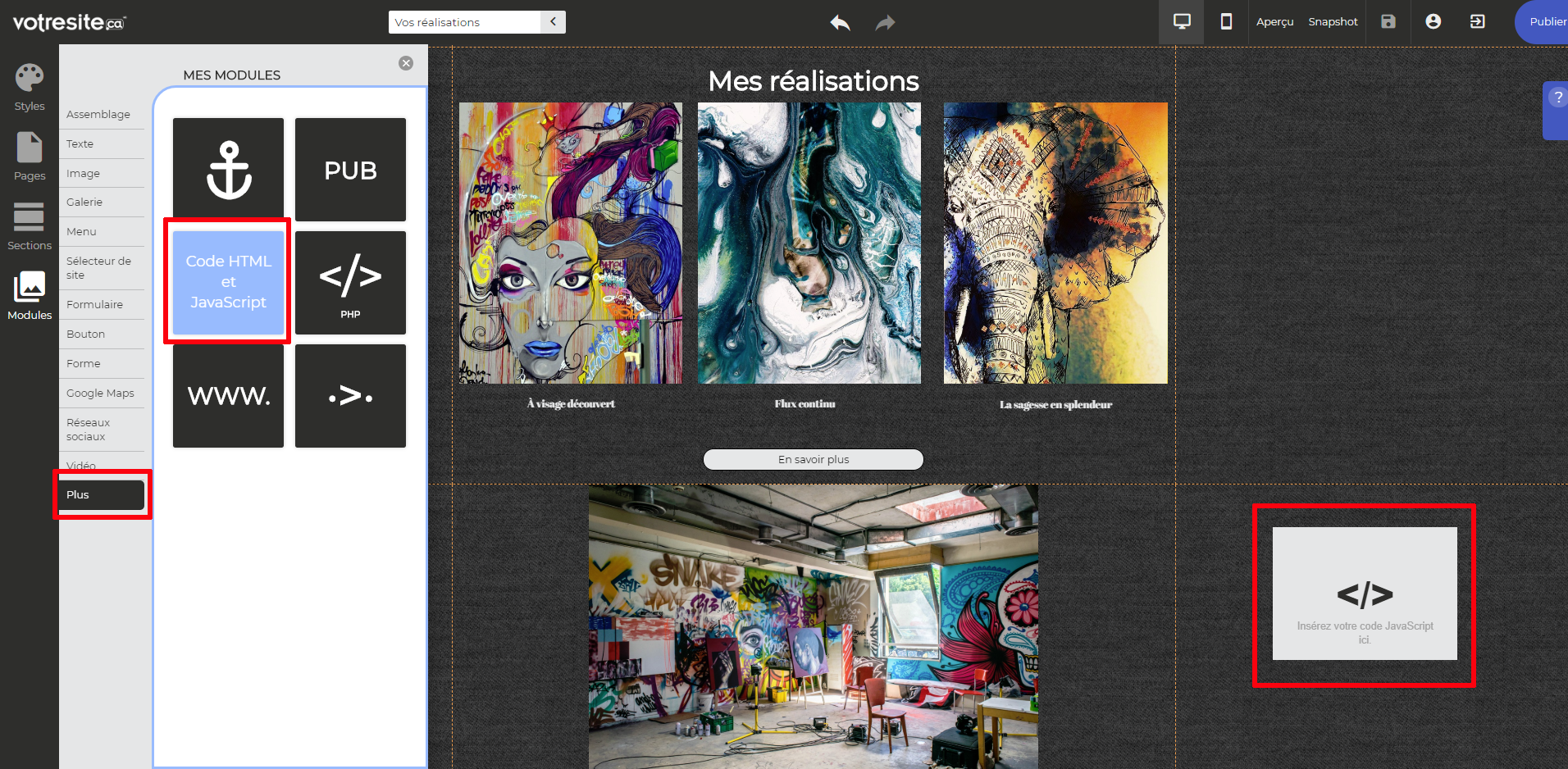
Tout d’abord, une fois que vous êtes connecté à votre compte et que vous êtes dans l’outil de création de sites web, rendez-vous sur la page à l’endroit où vous désirez ajouter un accordéon sur votre site.
Insérez un module HTML dans la même section (encadré pointillé orange) que la section à cacher par l’accordéon. Celui-ci peut être placé en bordure pour mieux l’identifier. Cela n’affectera pas votre site puisque le module HTML est invisible votre site une fois publié.

Étape 2: Coller le code dans le module HTML
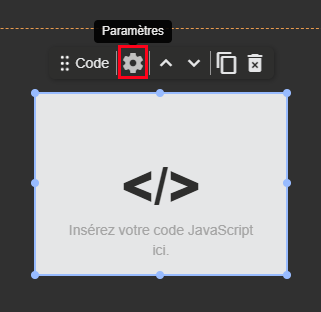
Une fois le module HTML placé, cliquez sur l’onglet Paramètres pour ouvrir la fenêtre de code du module.

Vous allez à présent copier-coller l’un de ces codes ci-dessous dans la fenêtre de code.
Si vous désirez que votre accordéon s’ouvre et se ferme avec un seul bouton, copiez-collez ce code:
Si vous désirez que votre accordéon s’ouvre et se ferme avec deux boutons, copiez-collez ce code:
Étape 3 : Copier les identifiants de la section et des boutons
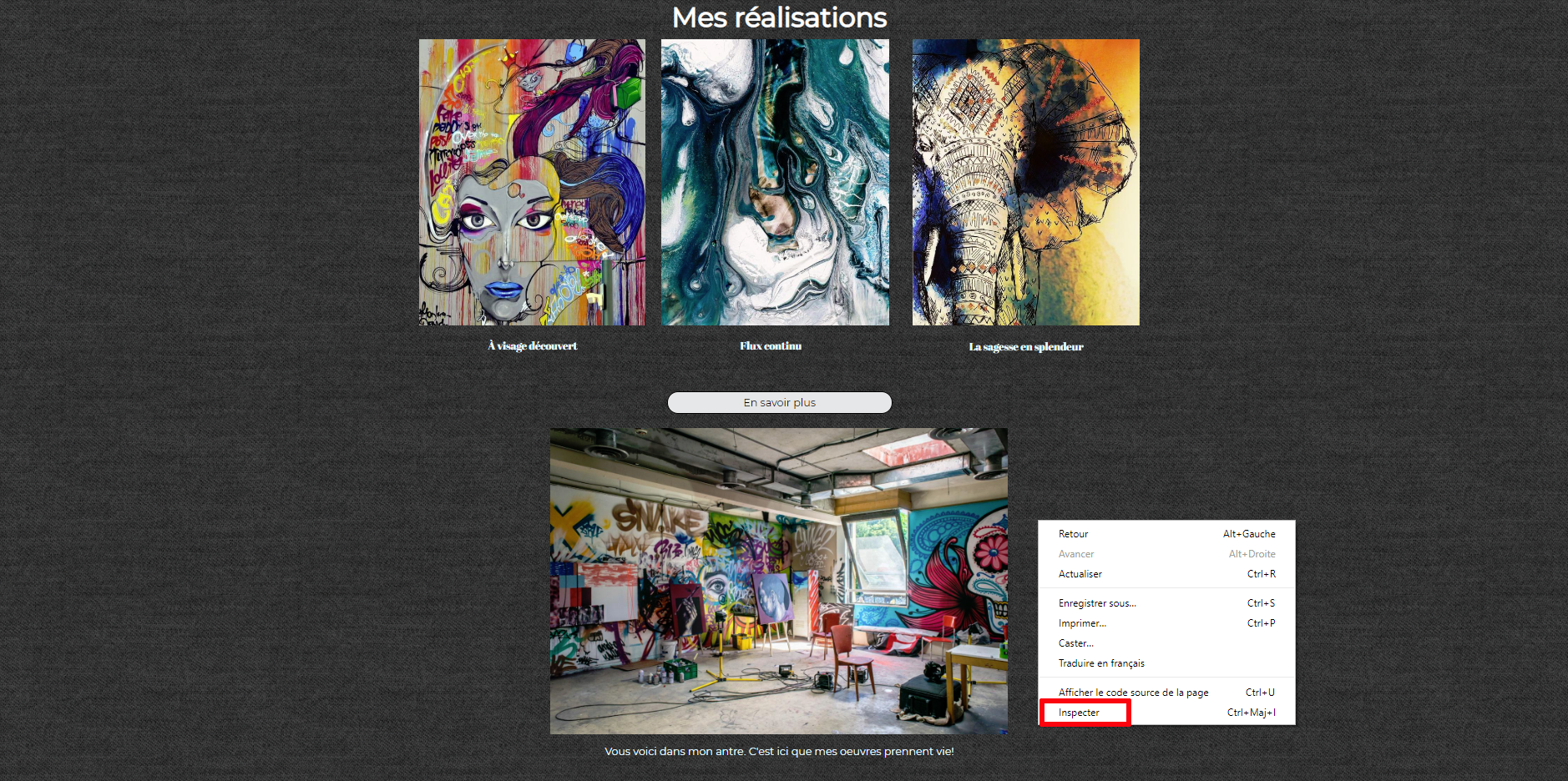
Ouvrez une nouvelle fenêtre sur votre navigateur web d’ordinateur et rendez-vous sur la version publiée de votre site. Allez à la page où se trouve la section qui sera affichée dans l’accordéon et faites un clic droit.
Sélectionnez l’option Inspecter. Cela ouvrira l’outil de développement de votre navigateur (Chrome ou Firefox)

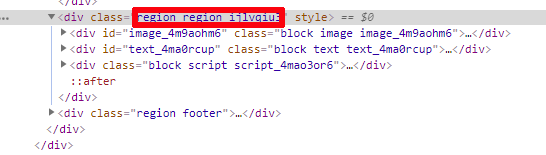
Dans l’outil de développement, il vous faut à présent sélectionner l’identifiant propre à la section que vous souhaitez cacher par l’accordéon. Celui-ci est identifiable par le code suivant qui le précède : div class= region. En cliquant sur l'option Inspecter, vous devriez automatiquement vous retrouver sur la ligne de code de votre section.
Pour vous montrer un exemple, nous avons décidé que notre bouton En savoir plus allait afficher ou masquer la section avec l’image du studio de peinture. Lorsqu’on fait Inspecter, nous pouvons trouver notre module de section sous le nom: class="region region_ijlvqiu3"
Double-cliquez sur cet identifiant et sélectionnez simplement la partie avec le nom du module suivi du tiret et le code. Dans notre exemple, il s’agit de prendre: region_ijlvqiu3. Faites ensuite un clic droit, puis cliquez sur Copier.

Il faudra également faire la même chose pour votre ou vos modules de boutons, si vous décidez d’activer l’accordéon avec un ou deux boutons.
Pour les trouver facilement, retournez sur votre page publiée de votre site et faites directement un clic droit sur le ou les boutons en question, puis sélectionnez Inspecter. Vous allez retrouver l’identifiant de votre bouton sur la ligne juste au-dessus. L’identifiant du module bouton commence toujours par block button button. Il s'agit de copier la partie où il est écrit button suivi d'un tiret et du code propre à ce bouton précis.
Étapes 4 : Coller les identifiants de la section et des boutons
Retournez à présent dans l’outil de création et allez dans les paramètres du module HTML que vous avez déposé précédemment.
Il faut maintenant remplacer les mentions id_du_module par l’identifiant de la region que vous avez copié dans l’outil de développement.
Ainsi, toujours dans notre exemple, il s’agit d’enlever id_du_module pour y coller l’identifiant de notre region à la place, soit : region_ijlvqiu3.
Une fois la section identifiée, il ne vous reste plus qu’à venir changer la mention id_button par l’identifiant que vous avez copié dans l’outil de développement.
Si vous optez pour l’accordéon à deux boutons, il faut remplacer la mention id_bouton_ouvrir par l’identifiant du bouton qui vous permet d’ouvrir l’accordéon, puis de remplacer la mention id_button_fermer par l’identifiant du bouton qui vous permet de fermer l’accordéon.
Une fois ces modifications apportées au code de votre module HTML, cliquez sur Appliquer.
Publiez à présent votre site et vous remarquerez qu’en cliquant sur votre ou vos boutons la section s’affichera ou se fermera avec un effet d’accordéon.
