Redimensionner et réduire le poids de vos images
Les images que vous intégrez à votre site Web ou votre boutique en ligne se doivent d'être de bonne qualité, mais si elles sont trop lourdes, vous utiliserez inutilement de l'espace disque en plus d'imposer un temps de téléchargement plus long à vos internautes pour qu'elles s'affichent.
Si vos images sont trop volumineuses, vos internautes seront confrontés à un important temps d'attente avant de les voir s'afficher sur votre site.
Il est donc recommandé de réduire le poids de vos photos si elles sont lourdes.
Pour en apprendre davantage sur les unités informatiques (Ko, Mo, Go, etc.) utilisées pour définir le poids d'une image, consultez cette chronique sur le sujet:
Comprendre les unités informatiques: Ko, Mo, Go, etc.
L'influence du poids sur la qualité de l'image
Le poids d'une image est lié en partie à sa taille, mais aussi à sa qualité. Et par qualité on fait référence à sa résolution (exprimée en pixels par pouce).
Plus une image possède de pixels par pouce, meilleure est sa résolution et sa qualité. En revanche, elle est aussi plus lourde. Il faut donc trouver un équilibre et réduire le poids d'une image, si nécessaire, sans compromettre sa qualité.
Important: vous pouvez réduire la résolution d'une image, mais pas l'augmenter! Autrement, l'image deviendra floue et vous apercevrez à l'œil les pixels, ce qui ne donne pas un fini professionnel. Vous devez aussi toujours partir de l'image la plus grande possible, celle qui est de meilleure qualité.
En temps normal, les images en arrière-plan s'affichent correctement avec une dimension de 1920px × 1080px.
Évidemment, vous pouvez avoir des images de dimensions 5120px × 2160px pour le 4K. Mais, ce genre de taille est loin d'être un standard pour les écrans de vos clients, donc à éviter.
Pour la boutique en ligne, vous avez beaucoup de choix de dimensions possibles et surtout beaucoup d'alternatives.
Nos recommandations pour la taille des images:
- Ayez des images de produits de la même taille! Pour éviter la disparité d'une image à l'autre, privilégiez des photos de forme carrée pour vous assurer d'obtenir un visuel uniforme et optimal partout dans la boutique (par exemple 800px par 800px).
- Pour vos bannières ou diaporamas, utilisez les dimensions suivantes: 1130px par 380px.
Comment réduire le poids d'une image ou la redimensionner?
Avec Pixlr express
Pour modifier la taille ou les dimensions de vos photos, vous pouvez utiliser le logiciel gratuit Pixlr. Assurez-vous d'utiliser la version express.
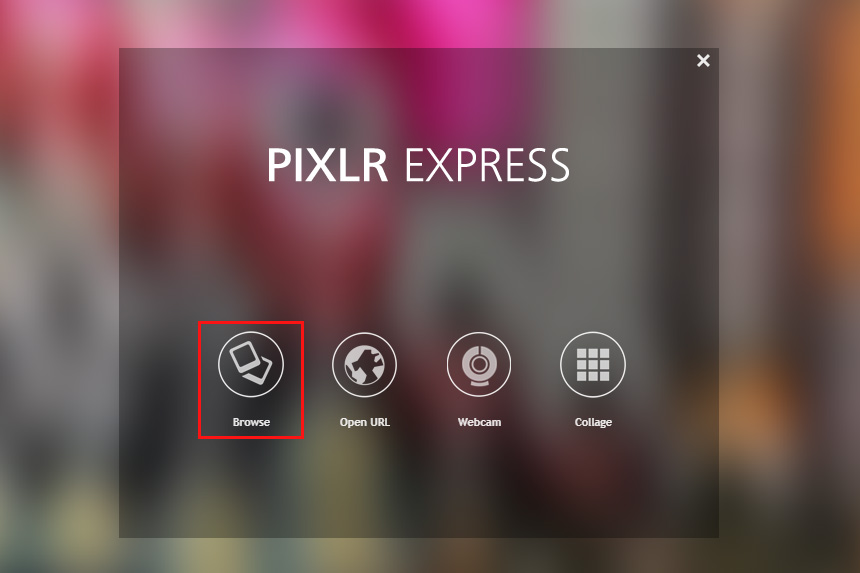
1. Une fois sur la plateforme, cliquez sur Browse et sélectionnez l'image que vous souhaitez redimensionner.

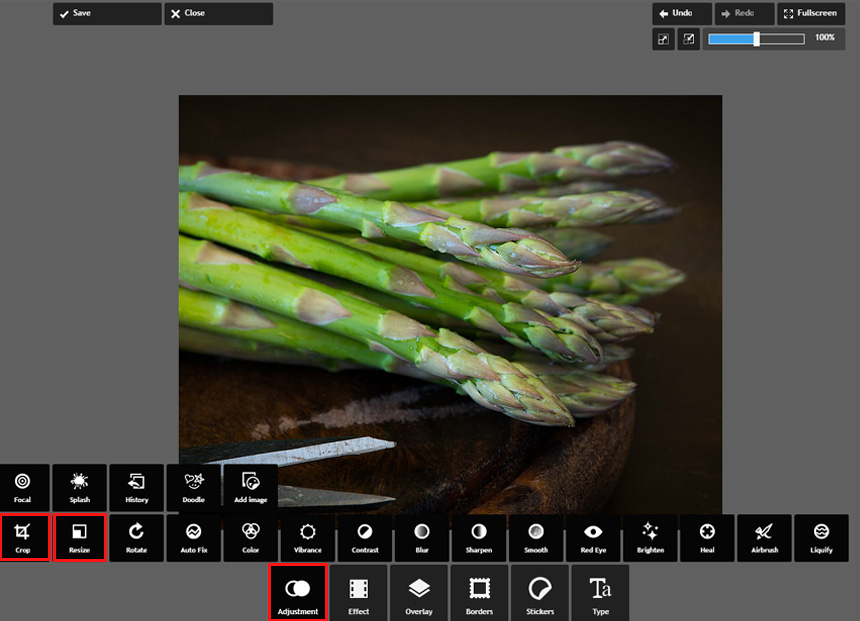
2. Cliquez ensuite sur Adjustment pour faire apparaître le menu des options.

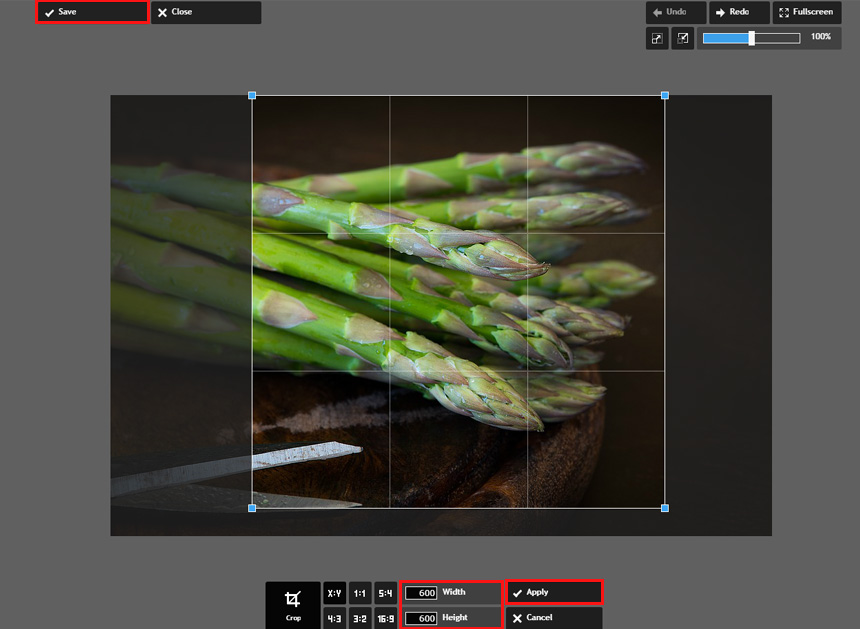
3. Vous avez le choix d'utiliser l'outil Crop ou Resize pour inscrire les dimensions désirées.
4. Cliquez sur Apply pour voir les modifications et une fois que vous êtes satisfait, cliquez sur Save en haut à gauche.

5. Par la suite vous pouvez réduire la taille du fichier en réduisant la qualité de l'image. Assurez-vous que la qualité de l'image soit toujours en bas de 500 KO ou 500 KB.

Avec votre logiciel
Si vous ne voulez pas utiliser Pixlr, il est aussi possible de modifier les chiffres qui se trouvent dans les champs Largeur/Hauteur ou Résolution (la démarche pour s'y rendre dépend du logiciel utilisé).
Si vous choisissez de réduire la taille de l'image en modifiant le chiffre dans le champ Largeur, vous verrez que celui dans le champ Hauteur s'ajustera en conséquence afin de conserver les proportions initiales de l'image.
Avec Photoshop
Dans le logiciel Photoshop, il suffit de cliquer sur Image (dans le menu) puis Taille de l'image (dans le menu déroulant) pour accéder à ces réglages (la marche à suivre peut varier selon la version du logiciel que vous utilisez).
Lorsque possible (comme c'est le cas dans Photoshop), il est recommandé d'utiliser l'option Enregistrer pour le Web plutôt que Enregistrer sous lorsque vous enregistrer une image qui ira sur le Web.
Il s'agit d'un autre petit truc pour réduire le poids d'une image.
Et une fois dans votre boutique en ligne
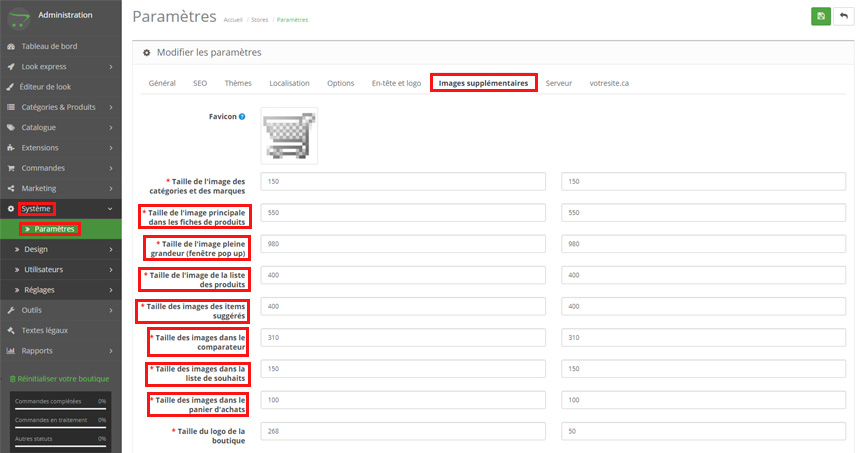
Une fois que vos images sont bien taillées, rendez-vous sur le tableau de bord de la boutique en ligne dans l'onglet Système, puis Paramètres, puis sous Images supplémentaires et assurez-vous de modifier les dimensions de tous les champs qui représentent vos produits.

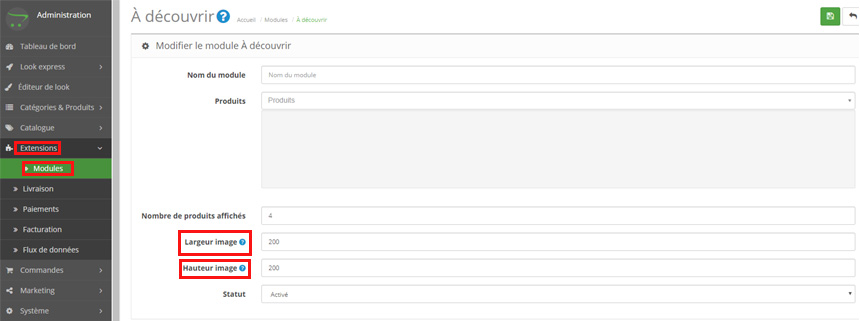
Si vous avez un module qui affiche des produits sur la page d'accueil de votre boutique, assurez-vous d'indiquer la taille de vos produits dans le module en question sous Extension, puis Module, puis cliquez sur le bouton vert à droite dans la colonne Action vis-à-vis le module en question.