La fonction Diaporama animé permet d'afficher une gamme de photos qui tour à tour changent dans un effet de mouvement (effet de transition). De quoi dynamiser les pages de votre site Web!
Rendez-vous dans l'outil de création de site Web.
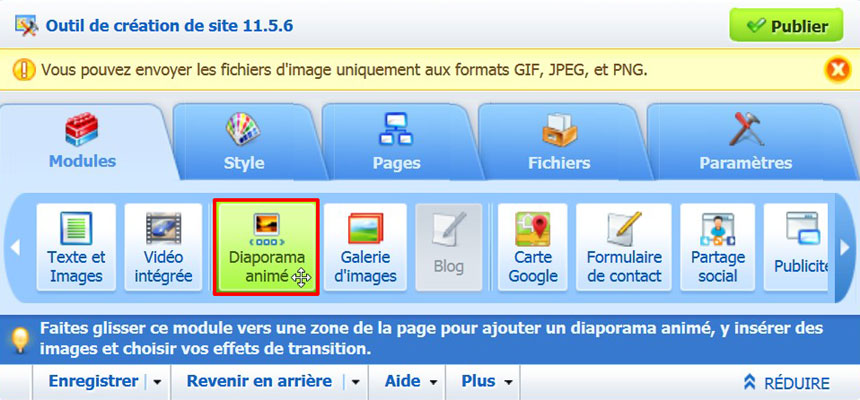
1. Ajouter le module diaporama animé sur une page de votre site
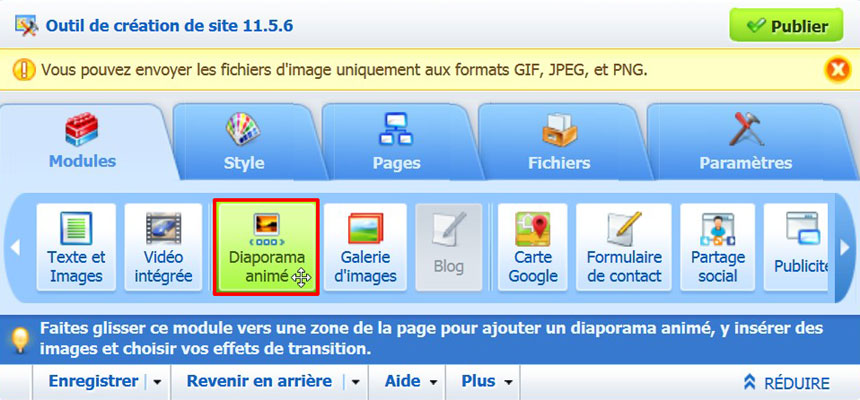
Sous l'onglet Modules, sélectionnez Diaporama animé et glissez-le à l'endroit désiré dans une page de votre site.
- Si vous voulez qu'il apparaisse sur toutes les pages du site, glissez-le dans une section bleue identifiée Sur toutes les pages.
- Si vous voulez que le diaporama apparaisse sur une seule page, glisse-le à dans une section verte identifiée Uniquement sur cette page.

2. Ajouter des images dans le diaporama
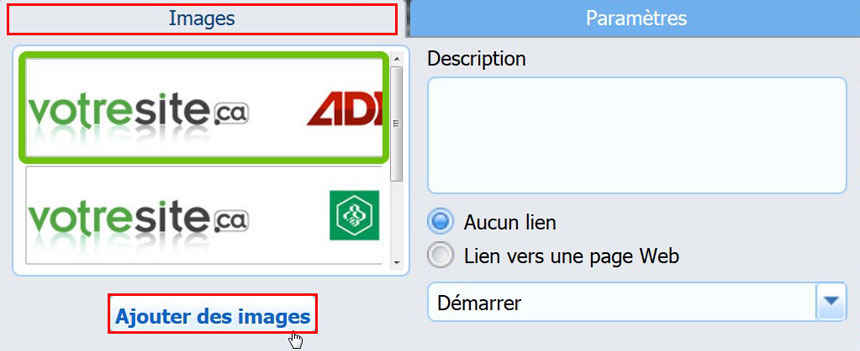
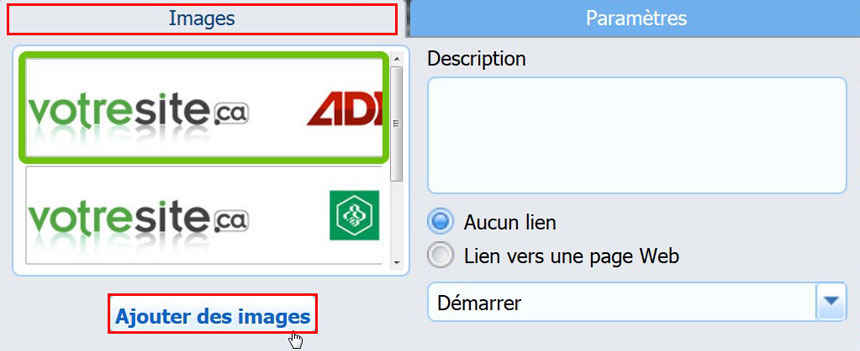
Dans la fenêtre qui apparaît, sous l'onglet Images, cliquez sur le bouton Ajouter des images et sélectionnez depuis votre ordinateur celles que vous voulez insérer dans le diaporama.
Notre conseil
Pour éviter une distorsion de vos photos au cours de l'effet de transitions qui animera les images de votre diaporama, assurez-vous que celles-ci soient toutes:
- de la même taille (hauteur X largeur),
- de la même résolution (nombre de pixels par pouce),
- du même format (paysage/horizontal ou portrait/vertical).
Votre diaporama sera esthétique et donnera un rendu vraiment professionnel.

3. Ordre d'apparition et description des images du diaporama
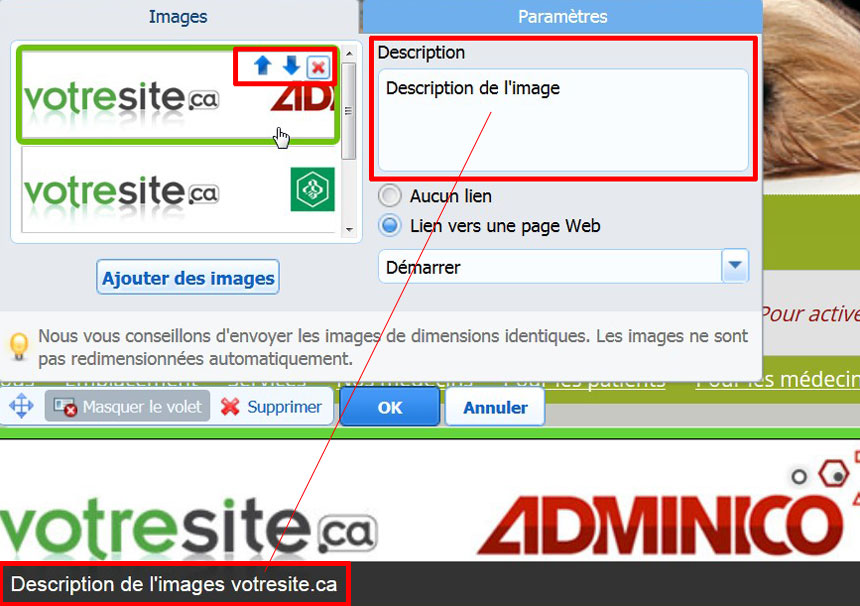
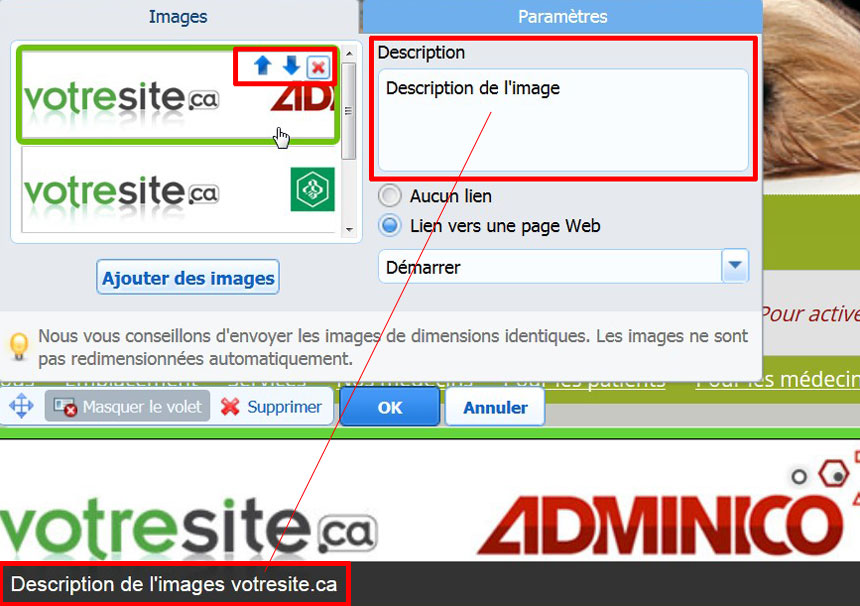
a. Toujours dans la fenêtre d'édition du diaporama sous l'onglet Images, déterminez l'ordre d'apparition de vos images dans le diaporama à l'aide de la flèche bleue vers le bas et la flèche bleue vers le haut situées à droite de chaque image quand vous placez votre curseur dessus.
Un X rouge s'y trouve également et vous permet de supprimer une image sélectionnée.
b. Vous pouvez, si vous le voulez, insérer une courte Description de chacune de vos images dans le champ correspondant. Cette description apparaîtra en bandeau au bas de l'image.

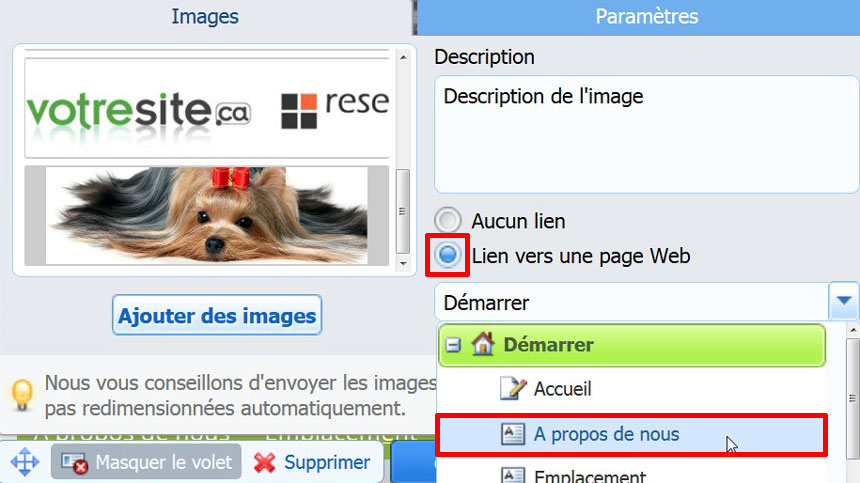
4. Lier une image du diaporama à une autre page de votre site Web
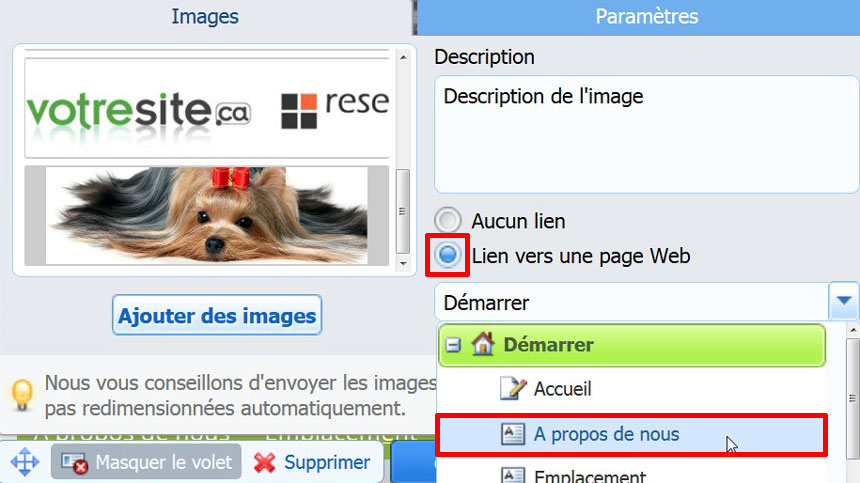
Si vous voulez que chacune des images du diaporama mènent à une autre page de votre site, cochez Lien vers une page Web, puis sélectionnez la page liée dans la liste déroulante.
Cochez Aucun lien si vous ne voulez pas que l'image dirige vers une autre page.

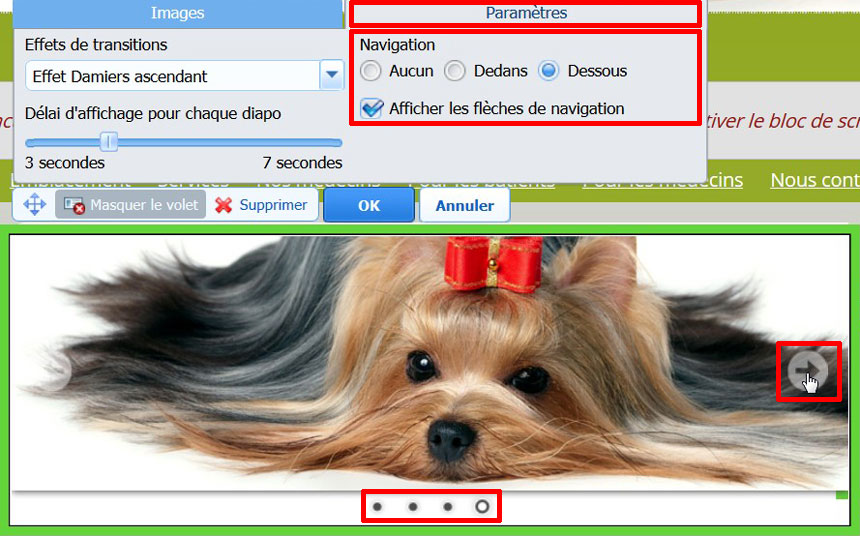
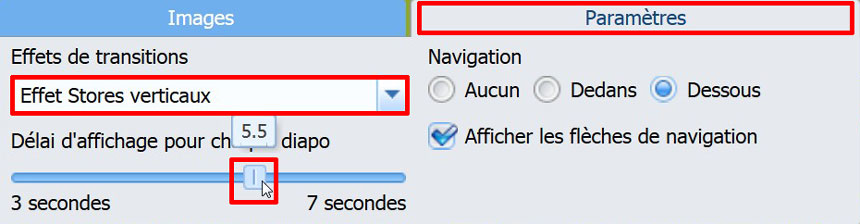
5. Effet de transitions et délai d'affichage des images du diaporama
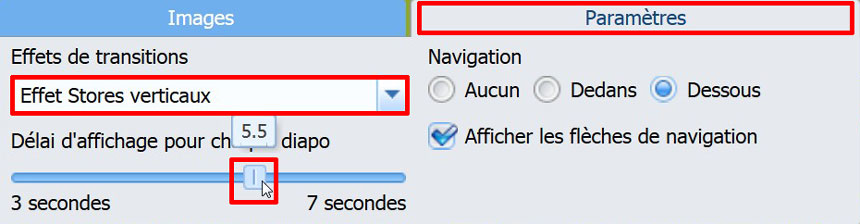
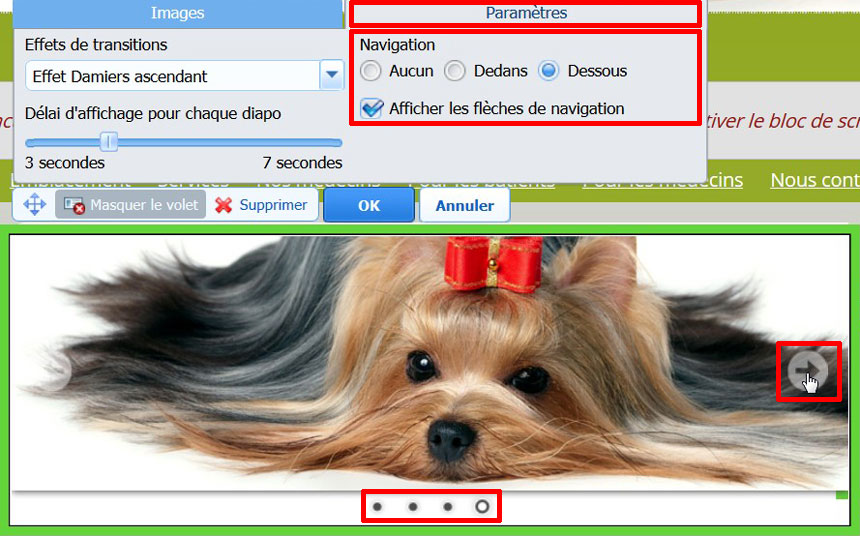
a. Sous l'onglet Paramètres choisissez dans la liste déroulante l'Effet de transitions qui animera les images de votre diaporama. Voici les caractéristiques de chacun d'eux:
- Effet Aléatoire: mélange aléatoire de tous les effets de transitions.
- Effet Balayer de la gauche vers la droite: l'image disparaît de gauche à droite pour faire apparaître la suivante.
- Effet Balayer de la droite vers la gauche: l'image disparaît de droite à gauche pour faire apparaître la suivante.
- Effet Stores verticaux: l'image est progressivement remplacée par la suivante par un jeu de bandes verticales.
- Effet Fondu: l'image «se fond» dans la suivante.
- Effet Damiers: l'image est progressivement remplacée par la suivante par un jeu de damiers.
- Effet Damiers ascendant: l'image est progressivement remplacée par la suivante par un jeu de damiers d'en bas à droite jusqu'en haut à gauche.
b. Sous Délai d'affichage pour chaque diapo, bougez le curseur de droite à gauche sur l'échelle de trois à sept secondes arrêtez-le sur votre choix.

6. Navigation à l'intérieur du diaporama
Toujours sous l'onglet Paramètres, mais dans la section Navigation, déterminez comment l'internaute pourra passer manuellement d'une image à l'autre ou s'arrêter sur une en particulier.
- Si vous cochez Aucun, l'internaute n'aura pas la possibilité de changer d'image par lui-même.
- Les options Dedans et Dessous font apparaître de petits boutons dans ou dessous le diaporama, chaque bouton menant à chacune de vos images selon l'ordre que vous leur aurez donné. En cliquant sur l'un de ces boutons, se rendra directement à l'image correspondante.
- Cochez la case Afficher les flèches de navigation si vous voulez qu'une flèche à gauche et une autre à droite du diaporama puissent permettre à l'internaute de changer d'image en cliquant dessus.