Webinaire «Comment améliorer le look de sa boutique»
Votresite.ca vous invite à regarder «Comment améliorer le look de sa boutique», notre webinaire diffusé le 12 avril 2017.
François Charron vous montre comment modifier à volonté les images, le style et les couleurs des différentes section de votre boutique en ligne avec l'outil votresite.ca.
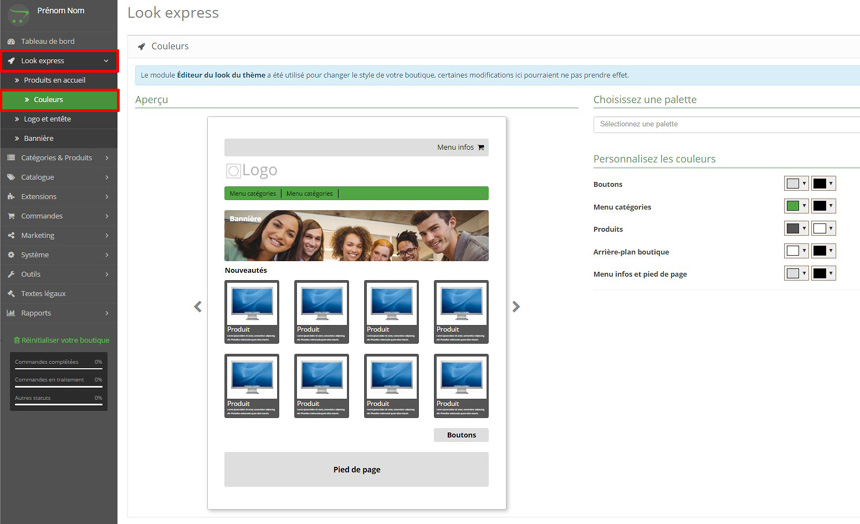
Déterminer la palette de couleurs de votre boutique
Choisissez une famille de couleurs de base que vous pourrez ensuite personnaliser par section.
Look express > Couleurs

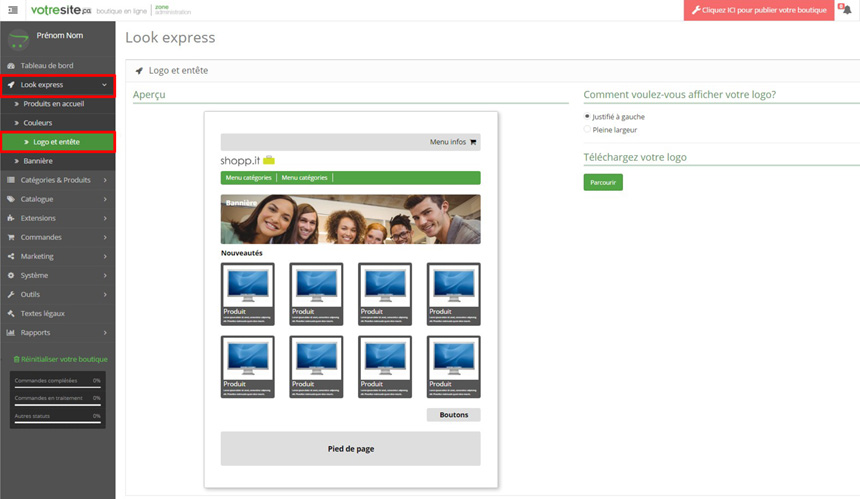
Afficher votre logo ou une image en entête
Intégrez rapidement votre image (ou logo) façon express et choisissez de la Justifier à gauche ou de la mettre Pleine largeur.
Look express > Logo et entête

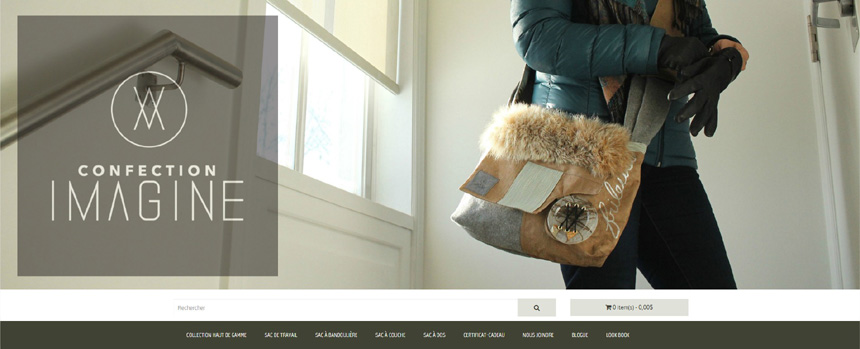
Personnaliser l'entête
Vous voulez faire de votre entête une bannière intégrant votre logo et/ou du texte dans une image?
Regardez deux de nos plus beaux exemples et suivez nos instructions en visionnant de nouveau le webinaire!
Aller dans l'outil PIXLR Express

Voir la boutique de Confection Imagine

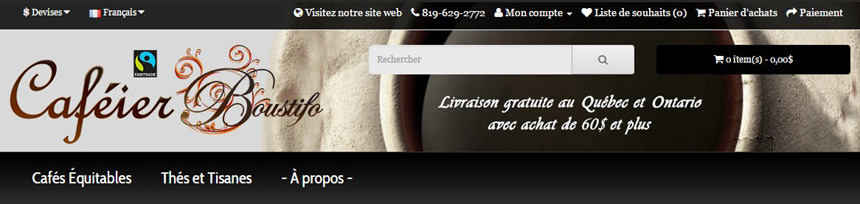
Voir la boutique de Caféier Boustifo
1. Ouvrir votre image dans PIXLR Express
Pixlr Express > Browse > Aller chercher l'image dans votre ordinateur
* IMPORTANT: votre image devrait avoir une largeur d'au moins 1132 px
2. Mettre l'image dans un encadré
Borders > Ink > Colortwo > Apply
3. Ajouter votre logo dans l'image
Adjustment > Add image > Browse > Apply
4. Ajouter du texte dans l'image
Type > Choisir votre style (ex: Grunge) > Type your text here > Choisir votre police (ex: Nervous Rex) > Apply
5. Sauvegarder votre nouvelle image
Save > Renommer votre image > Quality (privilégier 80 - 100) > Save (sur votre ordinateur)
En savoir plus sur PIXLR Express
6. Mettre votre nouvelle image en entête de votre boutique
Retourner dans l'outil de boutique à l'onglet Look express > Logo et entête et choisir Pleine Largeur.
Suivez le Guide pour mettre votre image en entête
Créer des bannières (défilante, diaporama, carrousel)
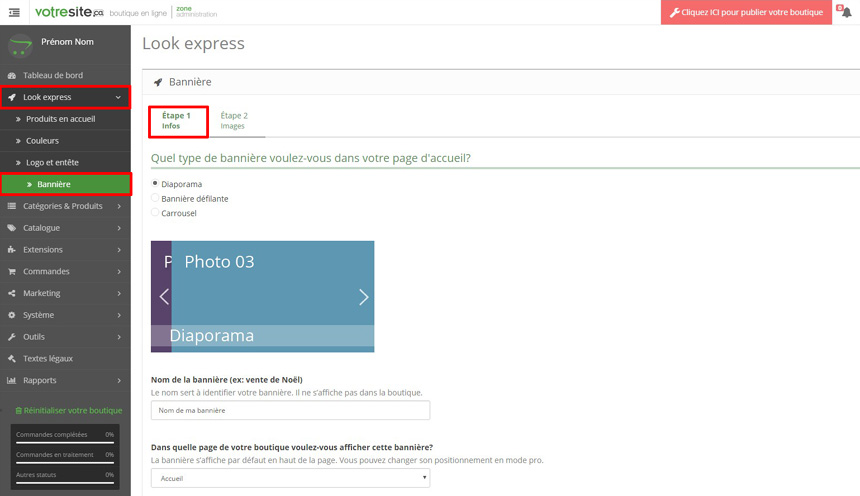
1. Infos
Choisissez le type de bannière que vous voulez créer, nommez-la et sélectionnez la page où l'afficher dans votre boutique.
Look express > Bannière > Étape 1: Infos

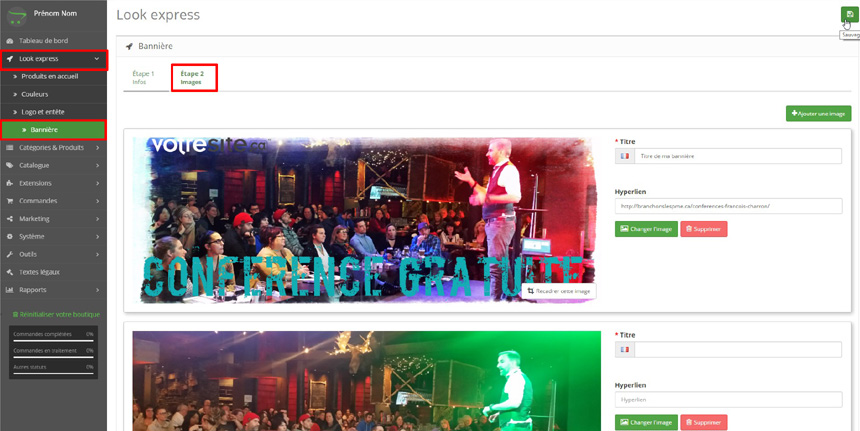
2. Images
* IMPORTANT: chaque image de votre bannière devrait avoir une largeur d'au moins 1132 px
Téléversez votre image et recadrez-la au besoin. Donnez-lui un titre et un hyperlien (si vous voulez la lier à une page de contenu à l'intérieur de votre boutique ou un site à l'extérieur).
Look express > Bannière > Étape 2: Images

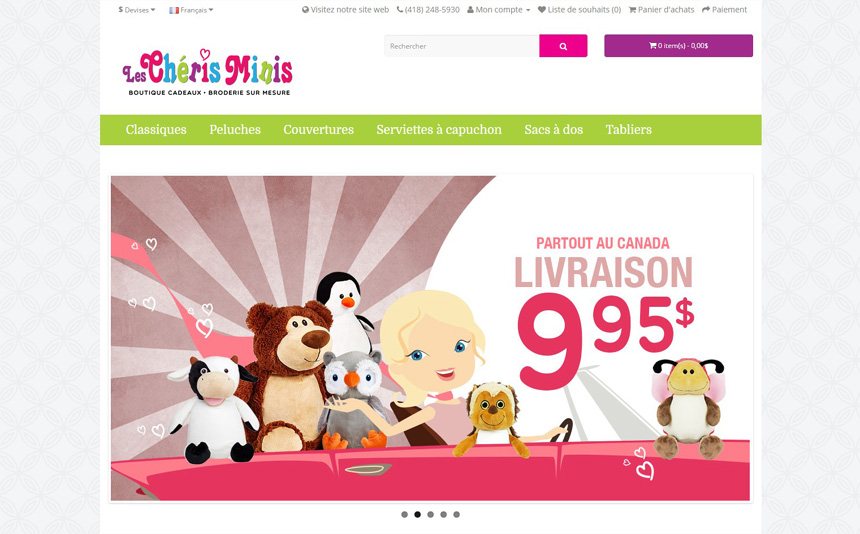
* ASTUCE! Une bannière haute peut donner un très bel effet! En voici un exemple...

Personnaliser votre boutique avec l'Éditeur de look
Voici de beaux exemples de boutiques créées avec notre Éditeur de look.

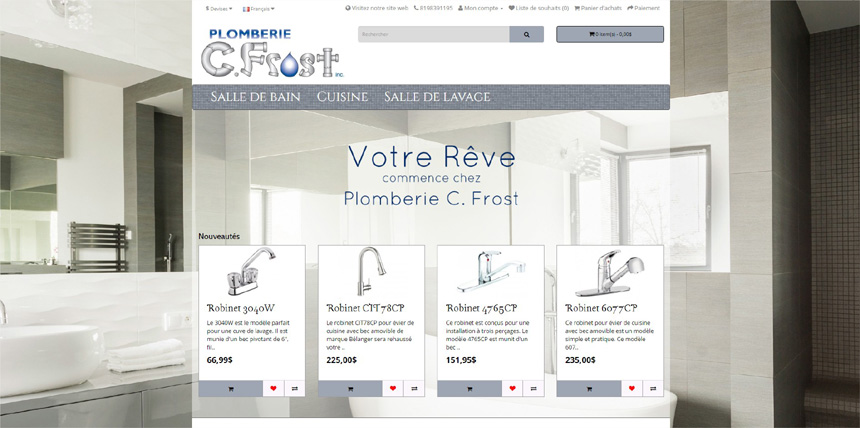
Voir la boutique Plomberie C. Frost

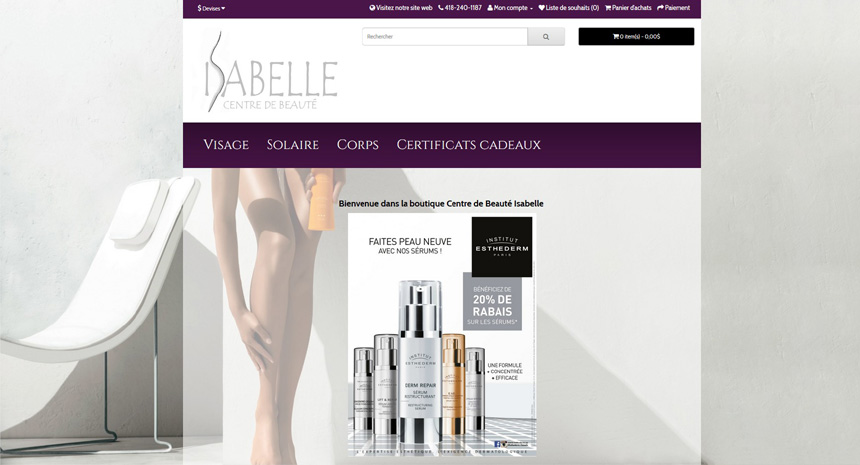
Voir la boutique Centre de beauté Isabelle
Comment utiliser l'éditeur de look
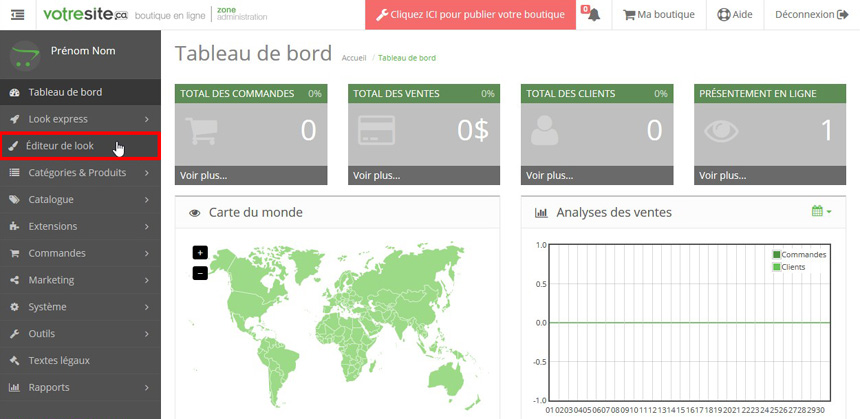
Accédez à l'Éditeur de look dans le menu de gauche de l'outil de boutique.
Avant tout, suivez les instructions du Guide pour savoir comment naviguer dans l'Éditeur de look.
Poursuivez ci-dessous en explorant une partie des possibilités de l'Éditeur de look, telles qu'expliquées par François dans le webinaire.

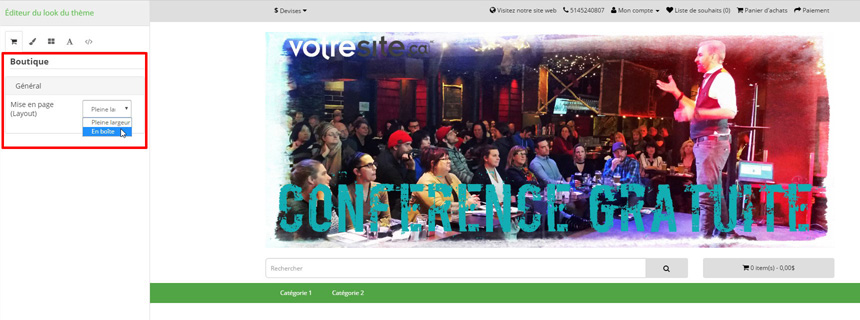
Choisir la mise en page de votre boutique
Général > Boutique > Mise en page (Layout) > En boite > Sauver

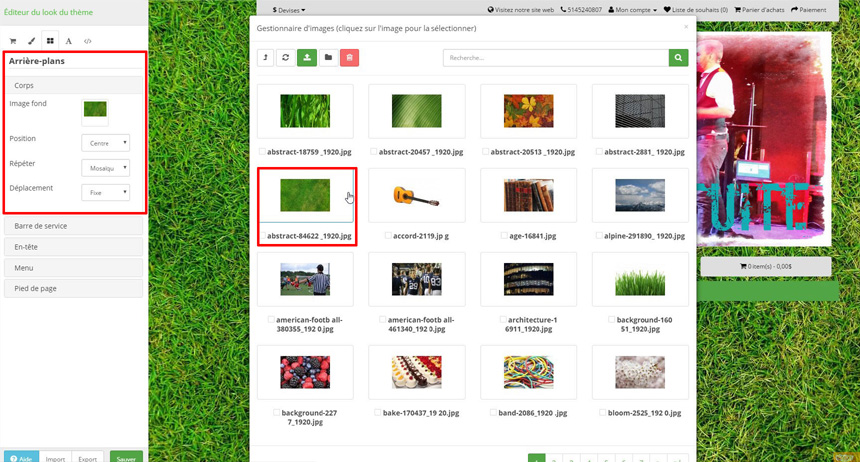
Choisir une image ou texture d'arrière-plan pour le corps de la boutique
1. Arrière-plans > Corps > Image fond > Bouton Modifier > Dossier Background ou Textures > Choisir l'image ou texture
2. Arrière-plans > Corps > Position > Centre
3. Arrière-plans > Corps > Répéter > Mosaïque
4. Arrière-plans > Corps > Déplacement > Fixe
5. Sauver

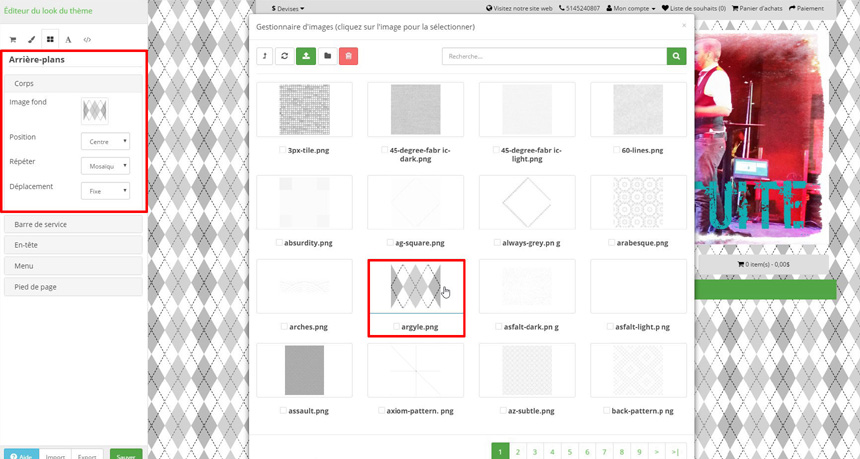
Choisir une texture transparente pour l'arrière-plan
1. Arrière-plans > Corps > Image fond > Bouton Modifier > Dossier Textures-transparent > Choisir la texture
2. Sauver

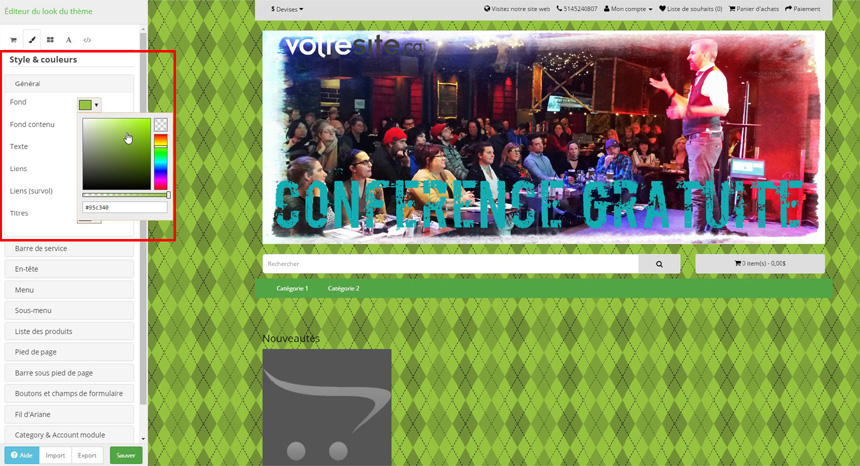
Colorer la texture transparente d'arrière-plan
1. Style & couleurs > Général > Fond > Choisir la couleur
2. Sauver

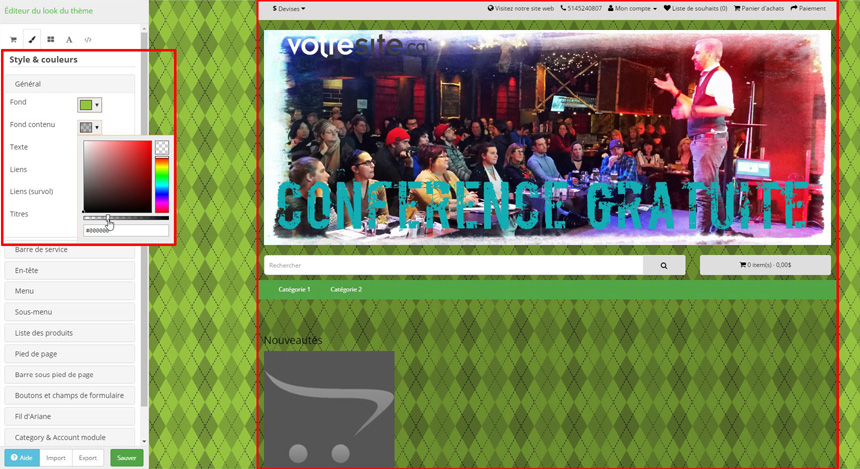
Détacher le corps du contenu de l'arrière-plan
1. Style & couleurs > Général > Fond contenu > Choisir le degré de transparence
2. Sauver

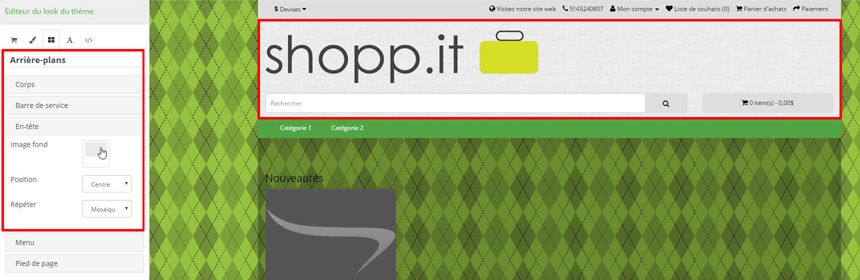
Mettre une texture en arrière-plan de l'entête
1. Arrière-plans > En-tête > Image fond > Bouton Modifier > Dossier Textures > Choisir la texture
2. Arrière-plans > En-tête > Position > Centre
3. Arrière-plans > En-tête > Répéter > Mosaïque
4. Sauver

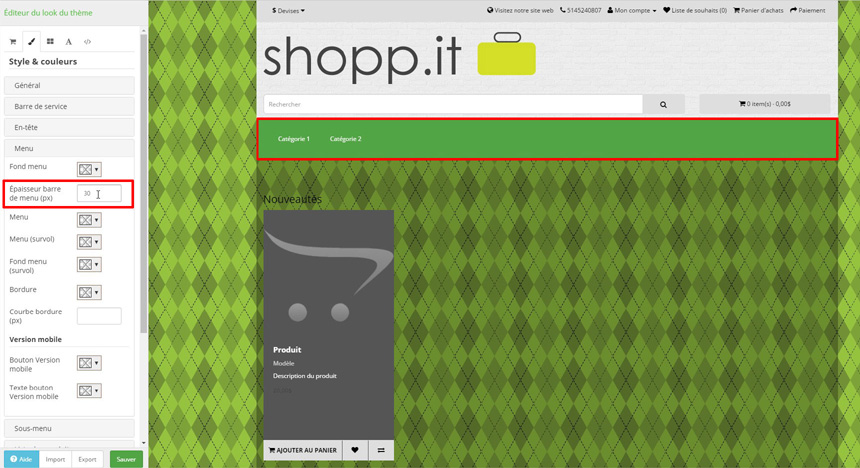
Élargir la barre du menu des catégories
1. Style & couleurs > Menu > Épaisseur barre de menu (px) > Choisir l'épaisseur en pixels
2. Sauver

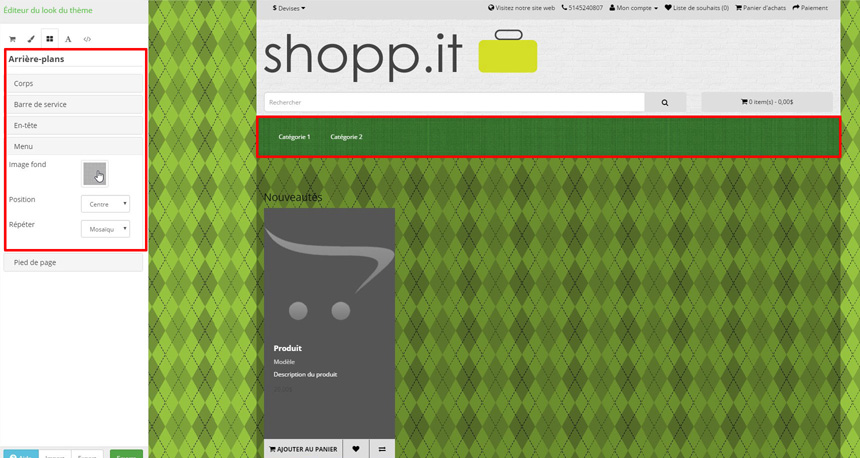
Mettre une texture transparente en arrière-plan du menu des catégories
1. Arrière-plans > Menu > Image fond > Bouton Modifier > Dossier Textures-transparent > Choisir la texture
2. Sauver

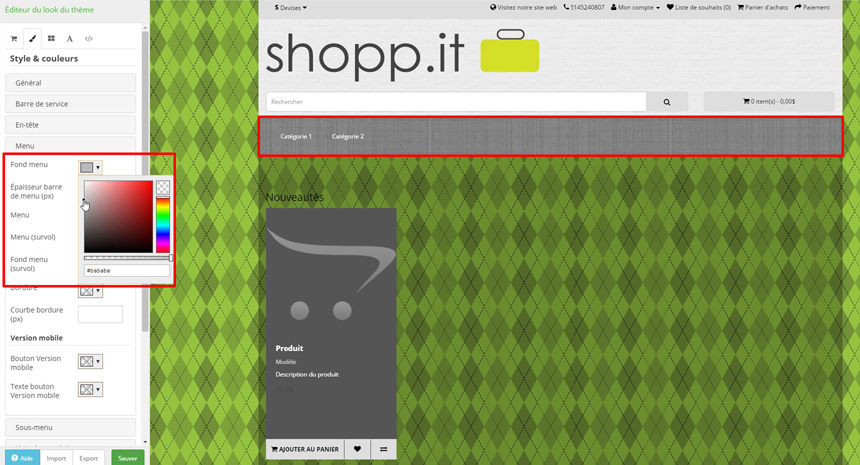
Colorer la texture transparente d'arrière-plan du menu des catégories
1. Style & couleurs > Menu > Fond menu > Choisir la couleur
2. Sauver

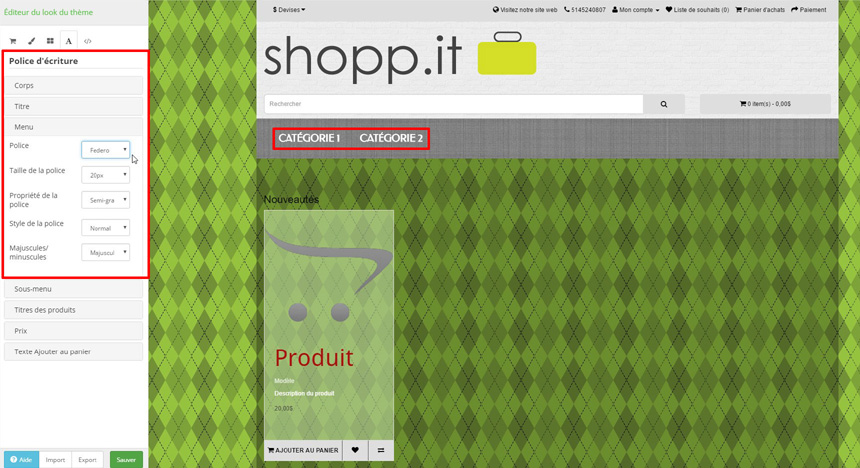
Modifier la police des titres du menu des catégories
1. Police d'écriture > Menu > Choisir la police, sa taille, sa propriété et son style
2. Sauver

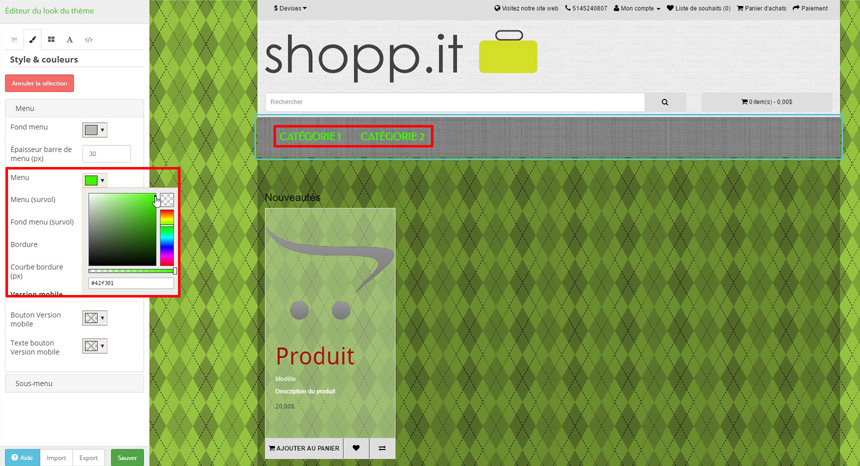
Choisir la couleur des titres du menu des catégories
1. Style & couleurs > Menu > Menu > Choisir la couleur
2. Sauver

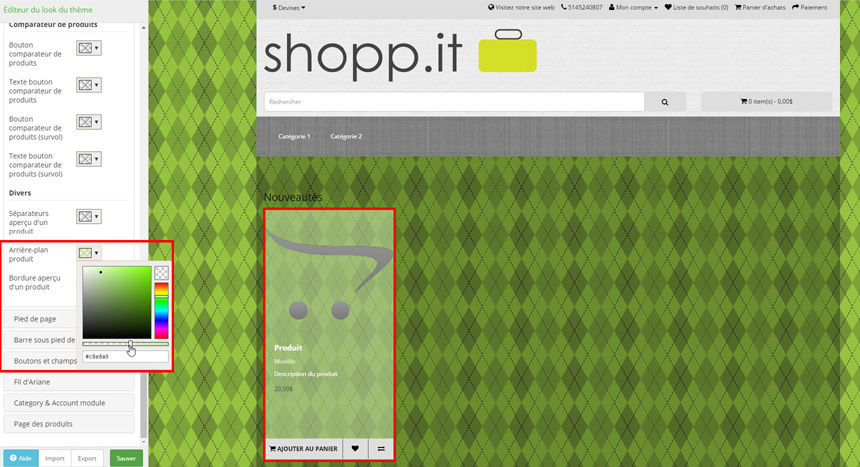
Choisir la couleur et ajuster la transparence de l'arrière-plan des fiches d'aperçu de produit
1. Style & couleurs > Liste des produits > Divers > Arrière-plan produit > Choisir la couleur et le degré de transparence
2. Sauver

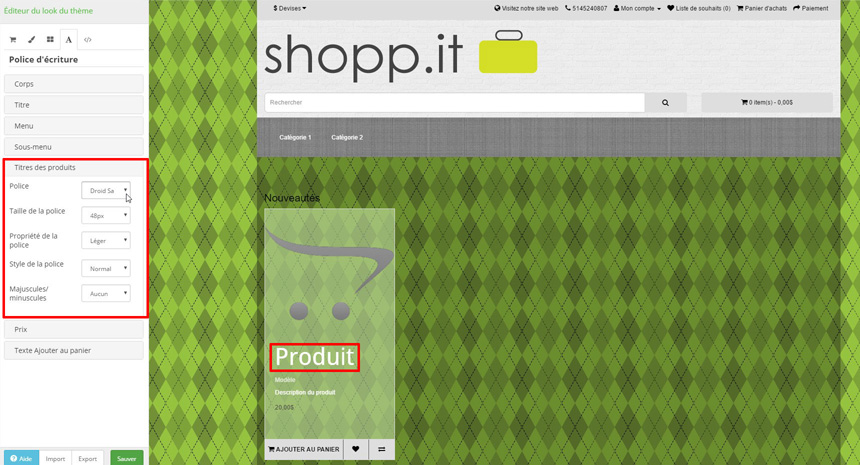
Modifier la police du titre du produit de la fiche d'aperçu
1. Police d'écriture > Titre des produits > Choisir la police, sa taille, sa propriété et son style
2. Sauver

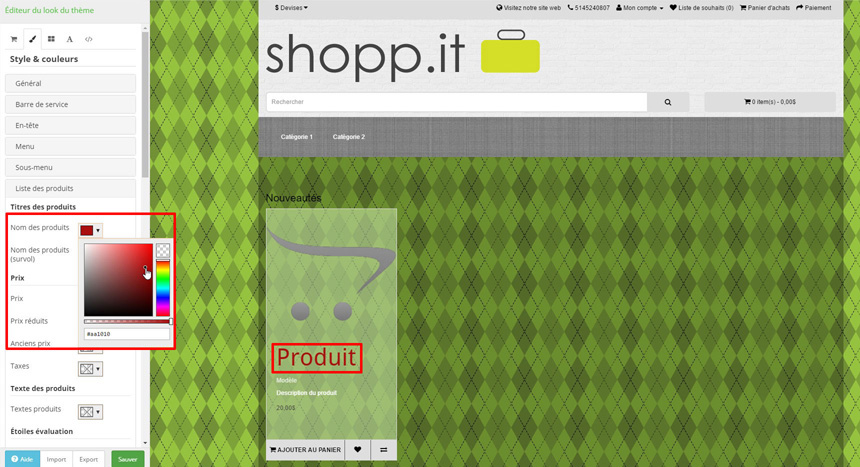
Choisir la couleur du titre du produit de la fiche d'aperçu
1. Style & couleurs > Liste des produits > Titres des produits > Nom des produits > Choisir la couleur
2. Sauver

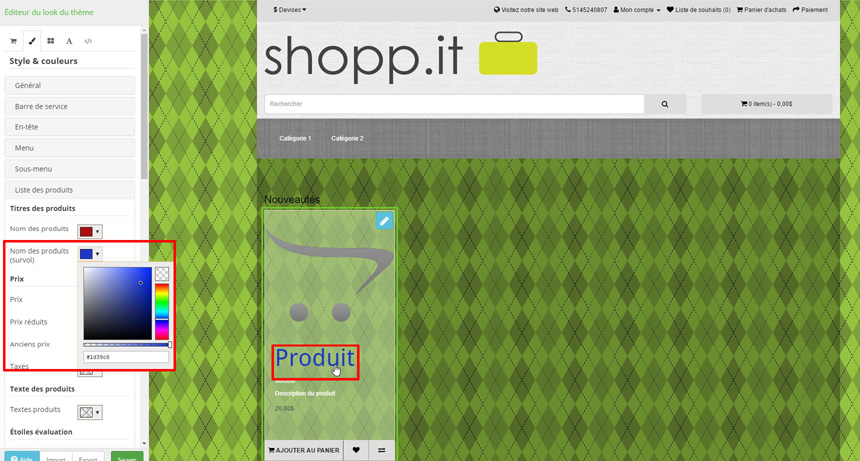
Choisir le couleur du titre du produit de la fiche d'aperçu en survol
En survol désigne le moment où on passe son curseur sur le titre. Celui-ci change de couleur pour indiquer qu'il est cliquable.
1. Style & couleurs > Liste des produits > Titres des produits > Nom des produits (survol) > Choisir la couleur
2. Sauver

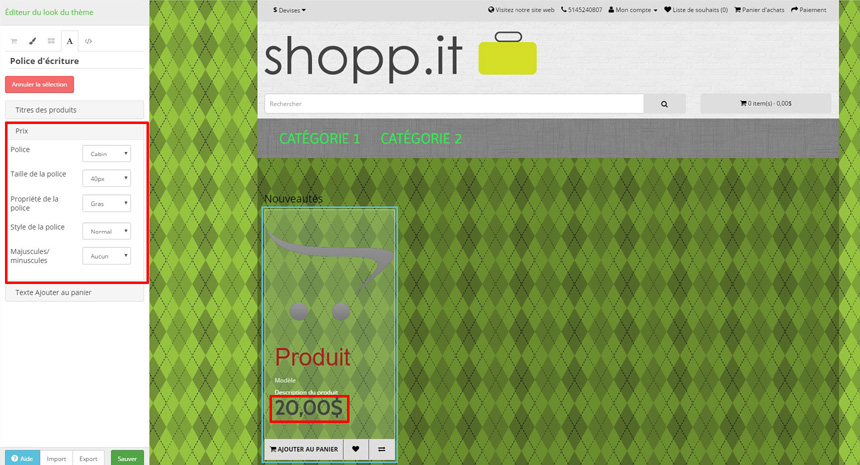
Modifier la police du prix dans l'aperçu du produit
1. Police d'écriture > Prix > Choisir la police, sa taille, sa propriété et son style
2. Sauver

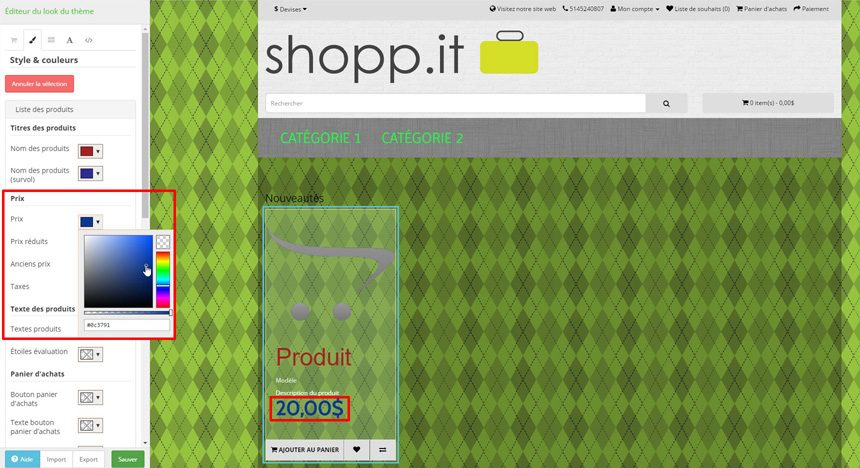
Choisir la couleur du prix dans l'aperçu du produit
1. Style & couleurs > Liste des produits > Prix > Prix > Choisir la couleur
2. Sauver

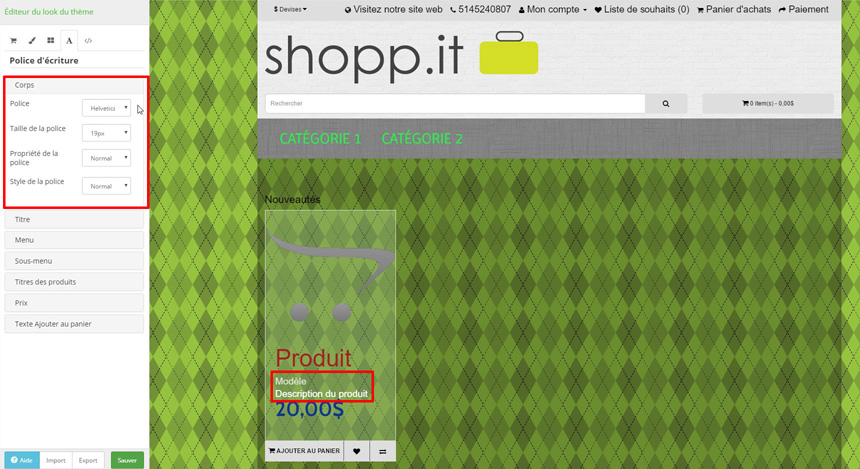
Modifier la police de la description de l'aperçu du produit
1. Police d'écriture > Corps > Choisir la police, sa taille, sa propriété et son style
2. Sauver

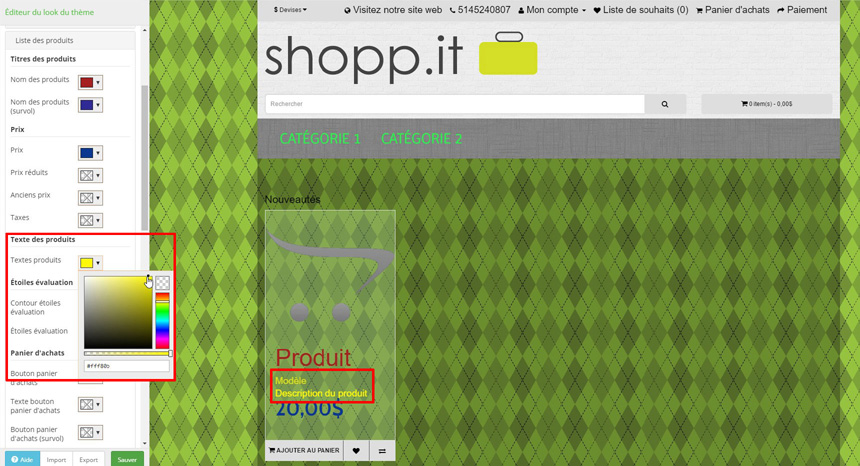
Choisir la couleur de la description de l'aperçu du produit
1. Style & couleurs > Liste des produits > Texte des produits > Texte des produits > Choisir la couleur
2. Sauver

FAQ à propos du look de votre boutique en ligne
Comment intégrer du texte en accueil?
Pour afficher un contenu personnalisé dans votre boutique en ligne, utilisez le module Contenu HTML.
Vous pouvez vous en servir pour créer un message de bienvenue dont vous décidez du contenu, du style et des couleurs. Vous pouvez y insérer une pub que vous avez créée, une vidéo ou un bouton menant à d'autres contenus à l'intérieur ou à l'extérieur de votre boutique.
C'est aussi dans un module Contenu HTML que vous pouvez inscrire le code script de votre module de réservation en ligne reservazion!
C'est vous qui décidez où afficher votre module personnalisé: en accueil ou sur toute autre page de votre boutique en ligne.
Comment changer le look des fiches de produit?
1. Modifier la taille de l'image principale des fiches de produit
Vous pouvez changer rapidement la taille de l'image principale de toutes vos fiches de produit sous Système > Paramètres > Images supplémentaires au champ Taille de l'image principale dans les fiches de produits.
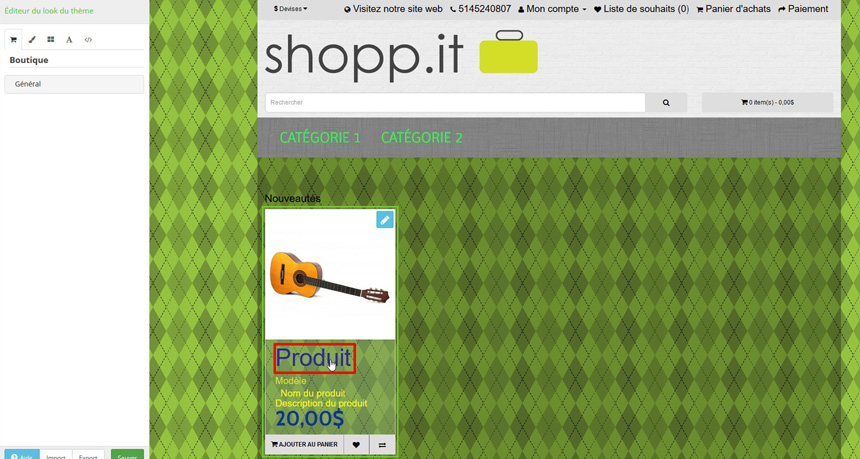
2. Modifier les fiches de produit dans l'Éditeur de look
Ouvrez l'Éditeur de look et cliquez sur le nom du produit à l'intérieur d'une fiche d'aperçu.

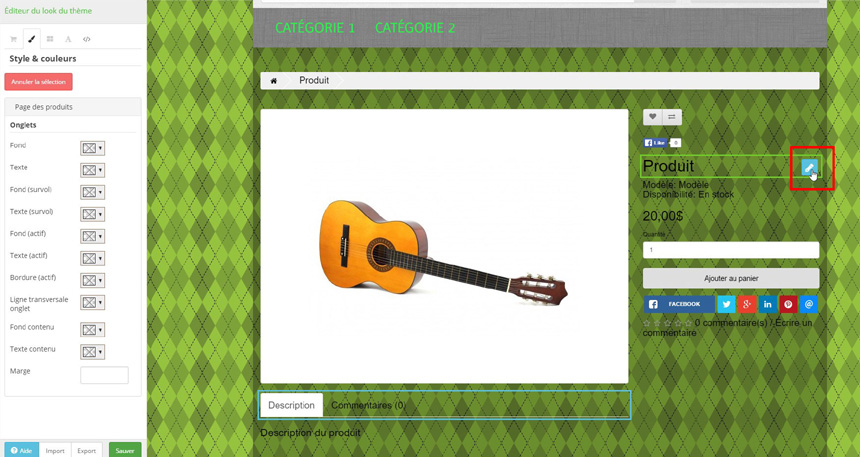
Une fois à l'intérieur de la fiche du produit, passez votre curseur sur la zone que vous voulez modifier et cliquez sur le bouton bleu Éditer.
Utilisez le menu de gauche pour faire vos modifications. Vous pouvez modifier la police (type, taille, propriété, style, couleur), les bordures (couleur) et l'arrière-plan (couleur) des textes, boutons et onglets de votre fiche de produit.

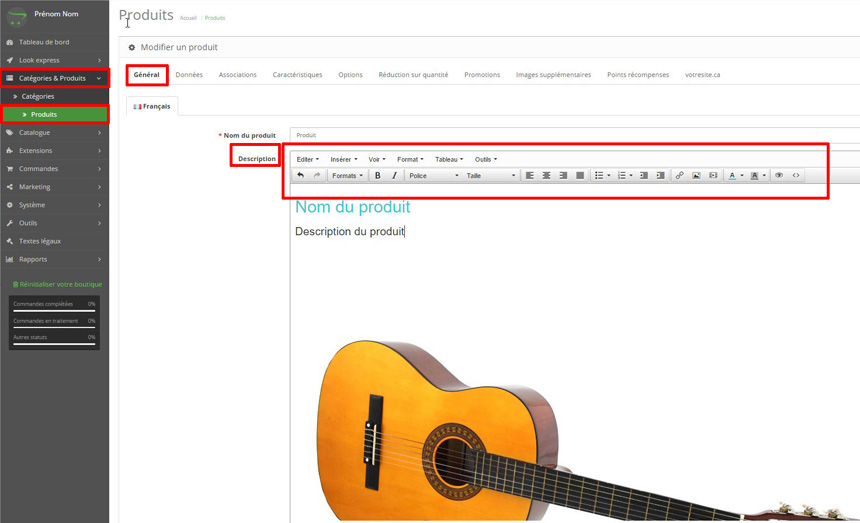
3. Personnaliser la description de vos fiches de produit
Vous pouvez déterminer la mise en forme de votre description (titres, sous-titres, paragraphes) ainsi que le type, la taille, la propriété, le style et la couleur de vos polices sous Catégories & Produits > Produits > Général au champ Description. Vous pouvez aussi y ajouter, au coeur de votre description, une image ou une vidéo.

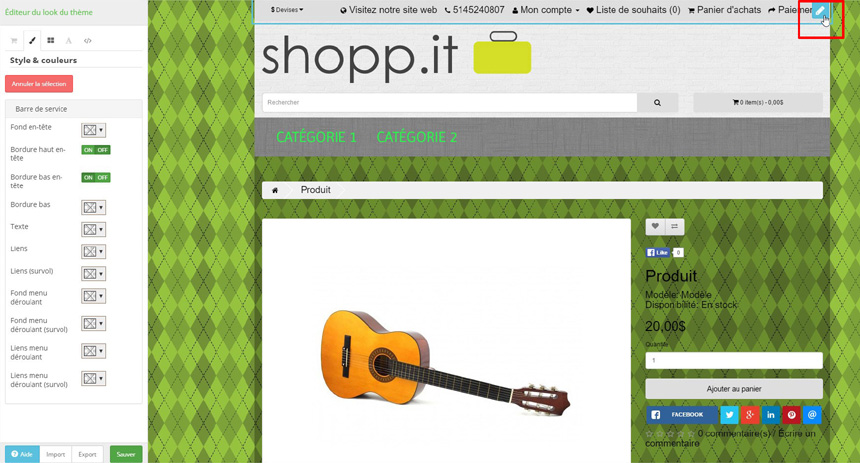
Peut-on modifier le bandeau dans le haut de la boutique?
Le bandeau en haut de la boutique contient les liens menant aux devises disponibles dans votre boutique, à votre site Web, au compte client, à la liste de souhaits, au panier d'achats et au paiement.
Vous pouvez la modifier dans l'Éditeur de look où le bandeau se nomme Barre de service. Pour accéder au menu des modifications de la Barre de service, passez votre curseur dessus et cliquez sur le bouton bleu Éditer.
Utilisez le menu de gauche pour faire vos modifications. Vous pouvez modifier la couleur de la police, ajouter des bordures, colorer le fond et mettre une image/texture en arrière-plan.

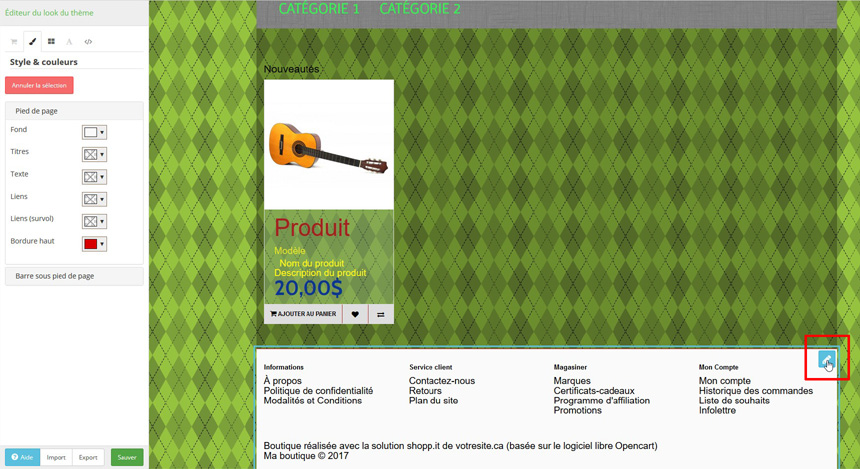
Puis-je modifier le pied de page de ma boutique?
Le pied de page constitue le véritable menu des pages de votre boutique. Il est effectivement recommandé d'y donner quelques «soins».
Vous pouvez la modifier dans l'Éditeur de look. Pour accéder au menu des modifications du pied de page, passez votre curseur dessus et cliquez sur le bouton bleu Éditer.
Utilisez le menu de gauche pour faire vos modifications. Vous pouvez modifier la couleur de la police, ajouter une bordure, colorer le fond et mettre une image/texture en arrière-plan.
Vous pouvezaussi aménager les contenus de votre pied de page comme vous le désirez dans l'outil de boutique sous Extensions > Modules > Pied de page.