Ajouter une image de bienvenue dans votre boutique en ligne
Envie de personnaliser votre boutique en ligne en y ajoutant une image de bienvenue?
Voici la marche à suivre:
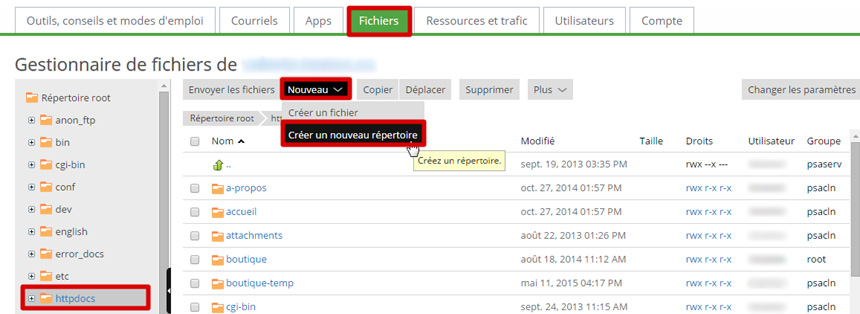
1. Connectez-vous à votre panneau de gestion, puis cliquez sur l'onglet Fichiers.
2. Cliquez sur httpdocs dans la colonne de gauche.
3. Appuyez sur le bouton Nouveau et sélectionnez Créer un nouveau répertoire.

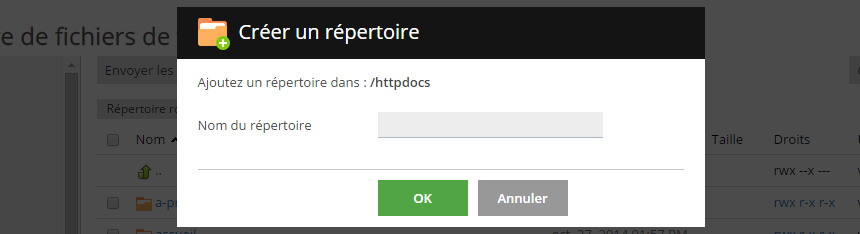
4. Donnez-lui un nom et appuyez sur OK. Il est important de ne pas utiliser de majuscules ni d'espaces. Exemple de nom de répertoire: imagesboutique

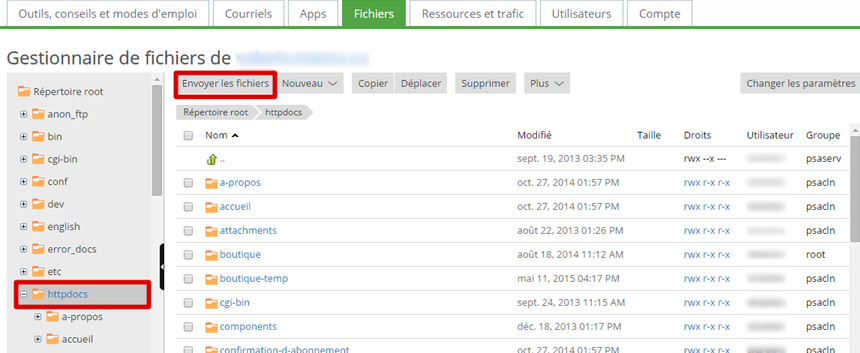
5. Sous l'onglet httpdocs (dans la colonne de gauche), cliquez sur le dossier où vous voulez mettre votre image (celui que vous venez de créer). Cliquez sur Envoyer les fichiers dans le menu en haut et choisissez l'image désirée. L'image sera ainsi téléchargée dans ce dossier.
Une fois l'image téléchargée, on peut vérifier si cette étape a bien été faite en ouvrant une nouvelle page Web et en copiant l'URL correspondant à notre image, c'est-à-dire: [nom de domaine/nom du dossier/nom du fichier].

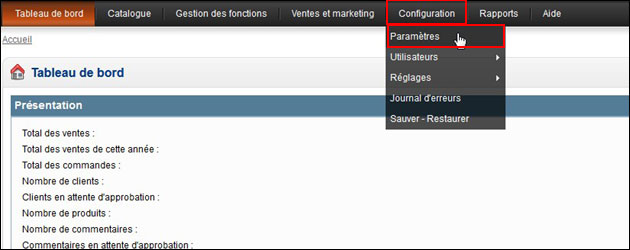
6. Rendez-vous dans l'outil de gestion de votre boutique en ligne, cliquez sur Configuration, puis sur Paramètres.

7. Sélectionnez l'onglet Boutique, puis rendez-vous au bas de la page.
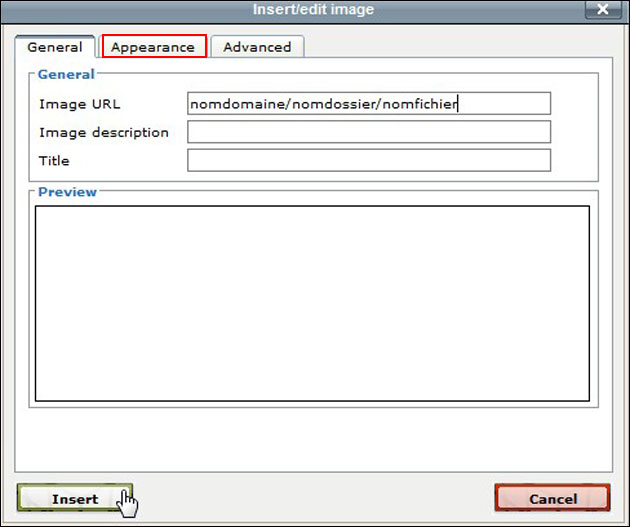
- Dans la boîte d'édition du message de bienvenue, cliquez sur le bouton pour ajouter une image (icône d'un arbre vert).
- Collez l'URL de l'image à côté de la mention Image URL dans la boîte de dialogue qui s'ouvre. * ATTENTION: vous devez supprimer les espaces qui se trouvent avant et après les barres obliques.

Au besoin, vous pouvez modifier les dimensions de votre image en appuyant sur Appearance. Une image d'environ 500px X 375px est une bonne taille pour la page d'accueil de la boutique.
Une fois que vous avez inscrit la description de l'image et le titre, appuyez sur Insert.
Voilà! Il ne vous reste plus qu'à sauvegarder votre travail (bouton en haut à droite) et vérifier le résultat sur votre boutique en ligne.
